Seitenaufbau
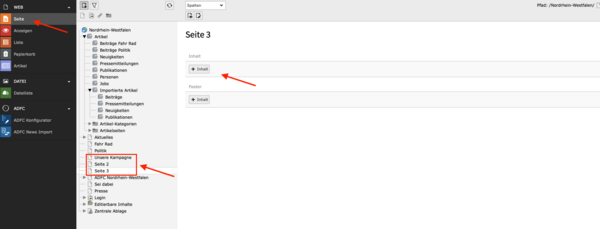
Die Seiten "Seite 1", "Seite 2" und "Seite 3" sind zur freien Gestaltung vorgesehen. Die Inhalte werden direkt auf der Seite "Seite 1" usw. im Seitenbaum editiert. Der Seitenname kann frei gewählt werden.
Diese Seiten eignen sich vor allem als Micro-Sites für Kampagnen oder ähnliches (z. B. Radentscheide).
WICHTIG: Zum kopieren und bearbeiten der Inhaltselemente im linken Seitenbereich im TYPO3 Backend auf "Seite" klicken!
Unterschied Artikel und Seiten (PDF)
Artikel und Seiteninhalte werden in TYPO3 unterschiedlich und je nach Themenbereich angelegt.
Der Unterschied zwischen Artikeln und Seiteninhalten wurde in dieser PDF gut festgehalten. Vielen Dank an Dieter Wilke. Stand: Januar 2021
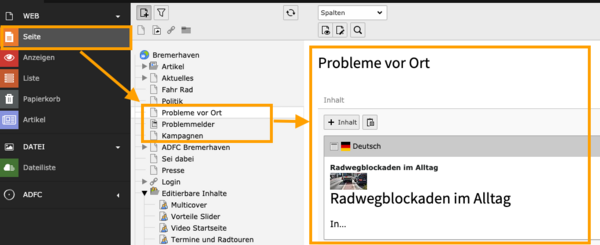
- Um Seiten zu bearbeiten, das Modul "Seite" wählen (im Bildschirmfoto orange markiert).
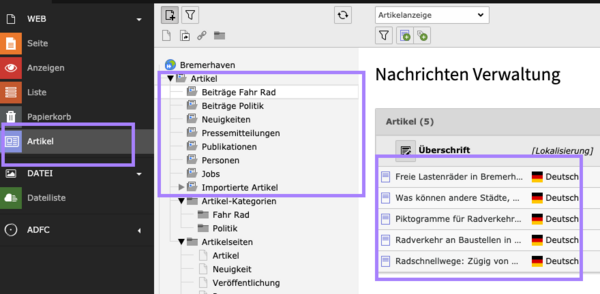
- Um Artikel zu bearbeiten, das Modul "Artikel" wählen (im Bildschirmfoto lila markiert).
Nutzung von Sections
Auf Seiten wie "Seite 1/2/3" oder "Mitarbeit 1/2/3" - die frei gestaltbar sind - müssen sog. Sections eingefügt werden. Die Nutzung funktioniert nur im Seitenmodul.
Was sind Sections?
Sections sind im Prinzip Container, denn sie enthalten die eigentlichen Inhaltselemente, die auf der Seite dargestellt werden. Die Sections scheinen i. w. die Hintergrundfarbe festzulegen, denn die wechselt von einer Section zur nächsten zwischen Grau und Weiß hin und her.
Anleitung
- Wichtig: Im linken Bereich das Modul "Seite" anwählen
- die zu bearbeitende Seite aufrufen
- einen neuen Seiteninhalt über den Button "+ Inhalt" hinzufügen
- der neue Seiteninhalt öffnet sich
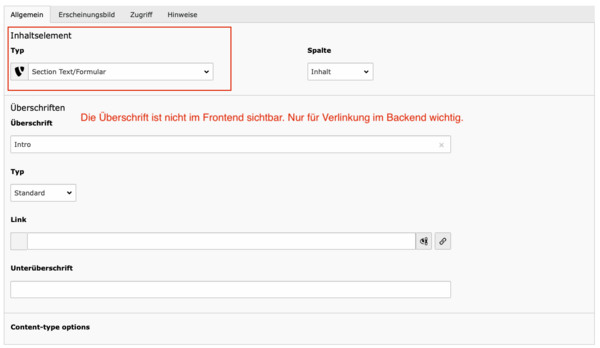
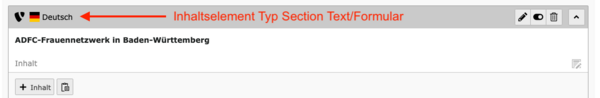
- einen Seiteninhalt des Typs " Section Text/Formular" wählen und eine Überschrift vergeben
- wichtig: diese Überschrift ist nur für den Backend Nutzer sichtbar. Man braucht sie später nur, um die Section z. B. direkt verlinken zu können.
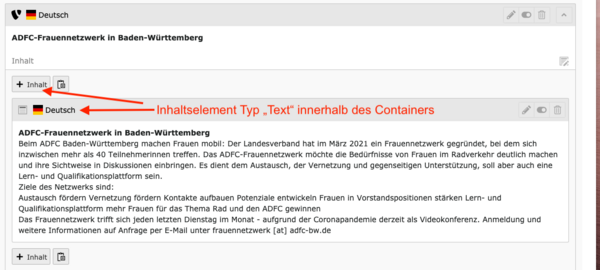
- Innerhalb einer Section kann man nun weitere Inhaltselemente z. B. vom Typ "Text" setzen und dort mit Überschrift und Text die eigentlichen Inhalte präsentieren.
- Eine Section kann mehrere Inhaltselemente umfassen.
Nach einem Textelement kann z. B. auch eine Person als Ansprechpartner per Nachrichten-Teaser-Plugin oder per "Datensatz einfügen" angezeigt werden. Alle Inhaltselemente einer Section werden mit derselben Hintergrundfarbe dargestellt.
Tipp: Innerhalb des Containers "Section Text/Formular" lassen sich die Inhaltselemente per Drag-und-Drop verschieben.
Headerbild der Seite ändern
Um das große, schmale Headerbild (also das Titelbild der Seite im Frontend) zu ändern, bitte wie folgt vorgehen:
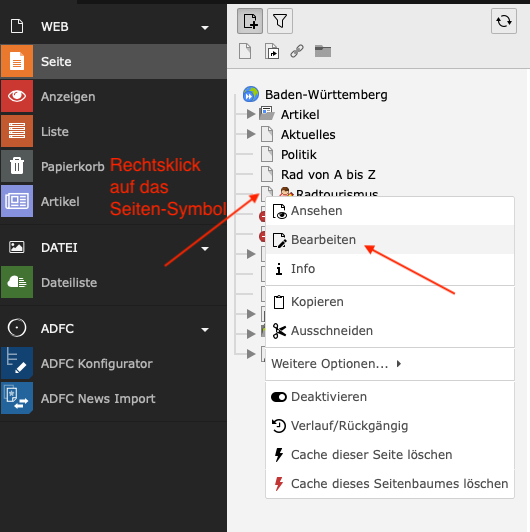
- Rechtsklick auf das Seiten-Symbol im Inhaltsbaum auf die betreffende Seite
- "Bearbeiten" klicken
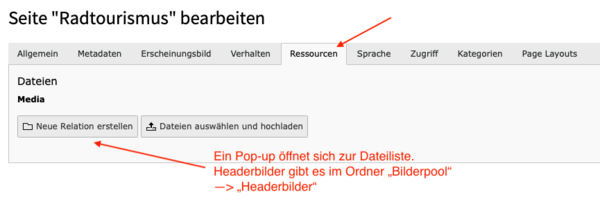
- Reiter "Ressourcen"
- "Neue Relation erstellen"
- Ein Pop-up öffnet sich zur Dateiliste
- Einige Headerbilder wurden schon im Bilderpool im Ordner "Headerbilder" hinterlegt.
- Oder ein eigenes Headerbild hochladen: Die Abmessungen sind 3840px Breite und 1125px Höhe
Idee zum Befüllen: Radtouren I
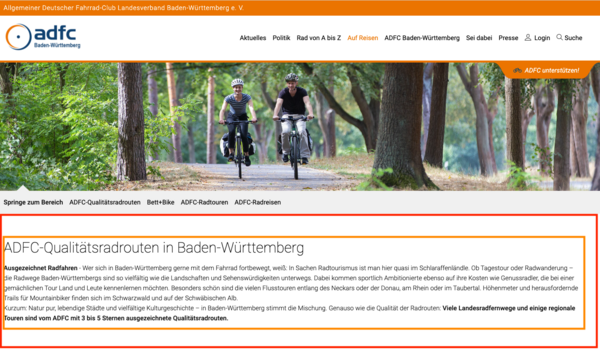
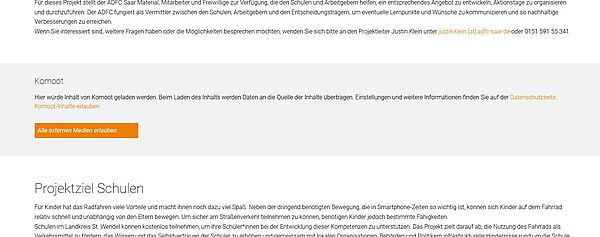
Die freie Seite kann genutzt werden, um Radtouren abzubilden, so wie beispielsweise in Baden-Württemberg: https://bw.adfc.de/auf-reisen
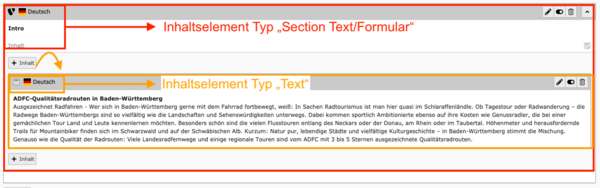
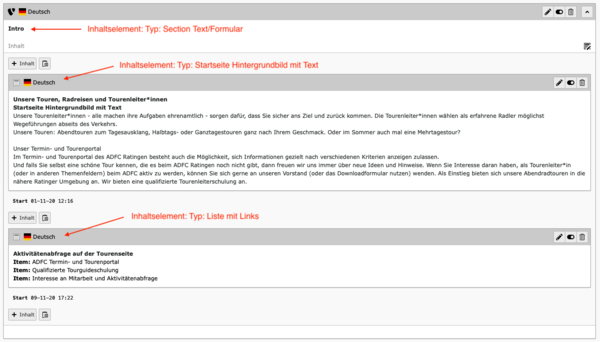
Die Seite wurde im Wesentlichen mit drei verschiedenen Inhaltselementen befüllt, die in den folgenden Bildschirmfotos jeweils im Frontend sowie im Backend farbig markiert und beschrieben werden:
1. Inhaltselement Typ "Text"
- Ein Inhaltselements vom Typ "Section Text/ Formular" erstellen (im Bildschirmfoto rot markiert)
- Innerhalb dieser rot markierten Section auf Inhalt klicken
- Im Kontextmenü "Text" (links) auswählen
- Im Reiter "Allgemein" ein Inhaltselements vom Typ "Text" aus dem Dropdown auswählen (im Bildschirmfoto orange markiert)
- Überschrift und Fließtext eintragen
- Soll dieser Abschnitt als Ankerlink unterhalb des Headerbilds erscheinen? Dann im Reiter "Erscheinungsbild" den Regler "Links in Menüs anzeigen" aktivieren.
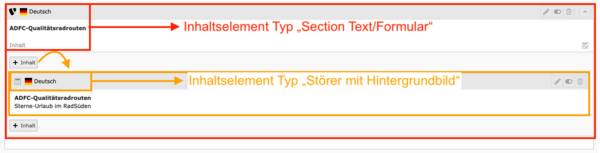
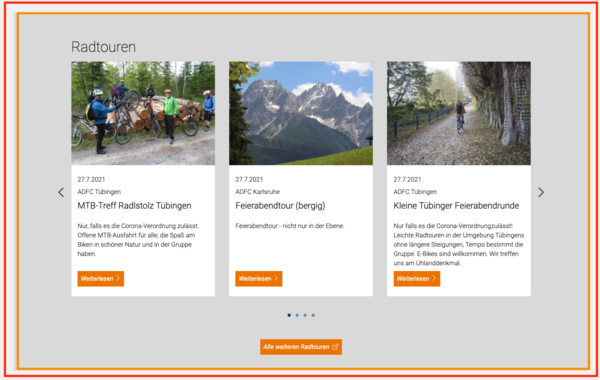
2. Inhaltselement Typ "Störer mit Hintergrundbild"
- Ein Inhaltselements vom Typ "Section Text/ Formular" erstellen (im Bildschirmfoto rot markiert)
- Innerhalb dieser rot markierten Section auf Inhalt klicken
- Im Kontextmenü "Text" (links) auswählen
- Im Reiter "Allgemein" ein Inhaltselements vom Typ "Störer mit Hintergrundbild" aus dem Dropdown auswählen (im Bildschirmfoto orange markiert)
- Linktexte eintragen und unter "Medien" ein Bild hinterlegen
- Soll dieser Abschnitt als Ankerlink unterhalb des Headerbilds erscheinen? Dann im Reiter "Erscheinungsbild" den Regler "Links in Menüs anzeigen" aktivieren.
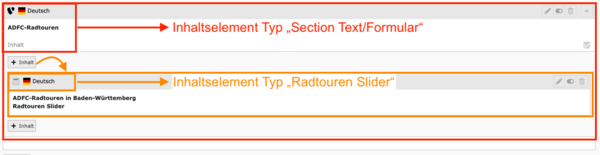
1. Inhaltselement Typ "Radtouren Slider"
- Ein Inhaltselements vom Typ "Section Text/ Formular" erstellen (im Bildschirmfoto rot markiert)
- Innerhalb dieser rot markierten Section auf Inhalt klicken
- Im Kontextmenü "Text" (links) auswählen
- Im Reiter "Allgemein" ein Inhaltselements vom Typ "Radtouren Slider" aus dem Dropdown auswählen (im Bildschirmfoto orange markiert)
- Soll dieser Abschnitt als Ankerlink unterhalb des Headerbilds erscheinen? Dann im Reiter "Erscheinungsbild" den Regler "Links in Menüs anzeigen" aktivieren.
Idee zum Befüllen: Radtouren II
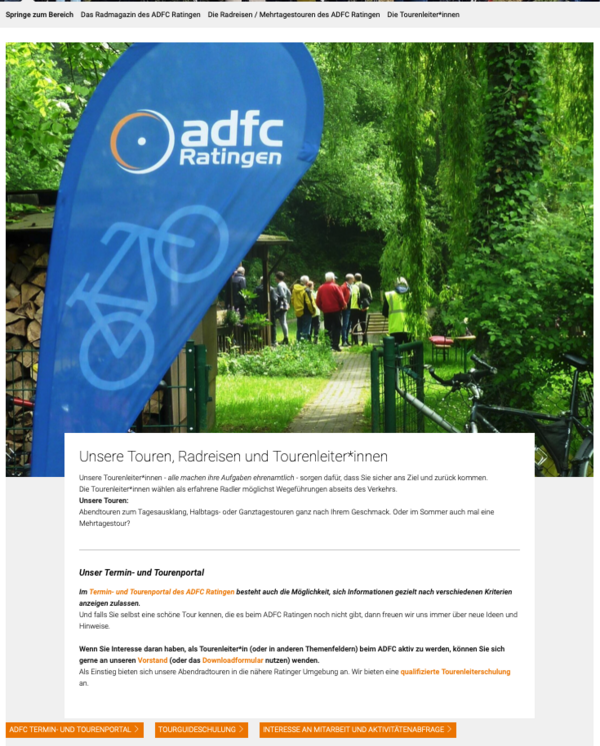
Radtouren lassen sich auch anders darstellen. Als Beispiel wird hier das erste Element dieser Seite erklärt https://ratingen.adfc.de/touren-und-tourenleiterinnen
So sieht die der Abschnitt der Seite im Frontend aus:
Dazu bitte folgende Schritte im Backend ausführen:
- Container anlegen: Section Text/Formular
- Innerhalb der Containers ein Inhaltselement anlegen (Klick auf Button "Inhalt")
- Im Kontextmenü "Text" wählen (links)
- Inhaltselement vom Typ "Startseite Hintergrundbild mit Text" im Dropdown auswählen
- Bildabmessung: 1,8:1 (da die Seite responsiv ist, empfehlen wir eine größtmögliche Abmessung, min. 2160 x 1200 px)
- Text im Rich Text Editor anlegen und formatieren
- Weiteres Inhaltselement anlegen
- Typ wählen: "Liste mit Links"
Idee zum Befüllen: Thematischer Radtouren-/Terminslider
Es ist möglich gefilterte Touren oder Termine in einem Slider auf der Website anzeigen zu lassen. So kann bspw. ein Terminslider angelegt werden, der nur Codiertermine einer Gliederung zeigt.
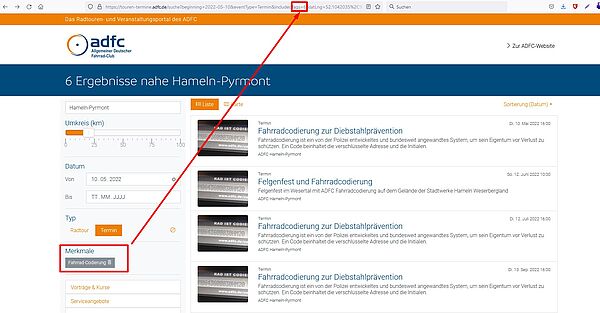
Dafür ist es nötig die ID des entsprechenden Merkmals aus dem Radtouren- und Veranstaltungsportal (RVP) herauszufinden und in einen Deeplink einzusetzen.
Beispiel: Es sollen nur Codiertermine der Gliederung Hameln-Pyrmont in einem Slider angezeigt werden.
Nach Filterung der Termine im RVP erkennt man in der URL, dass für das Merkmal "Codierung" der Tags=6 angelegt wurde.
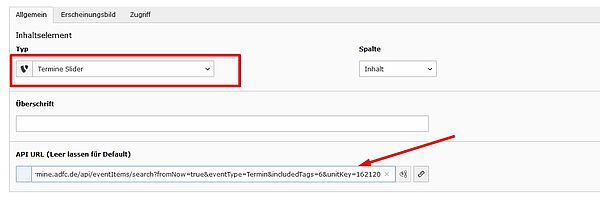
Um nun einen Slider einzubauen, legt ihr ein neues Element vom Typ "Termine Slider" an und tragt in dem Element die URL nach folgendem Muster ein:
https:// api-touren-termine.adfc.de/api/eventItems/search?eventType=XXX&includedTags=XXX&unitKey=XXX (ohne Leerzeichen)
Für unser Beispiel sind das alle Termine (eventType=Termin) mit dem Merkmal Codierung (includedTags=6) in der Gliederung Hameln-Pyrmont (unitkey=162120)
https:// api-touren-termine.adfc.de/api/eventItems/search?eventType=Termin&includedTags=6&unitKey=162120 (ohne Leerzeichen)
Die Parameter der URL lassen sich je nach Merkmal auch anpassen so dass man zu jedem Thema, nach dem man im RVP filtern kann, auch einen thematischen Slider anlegen könnte:
- eventType= Termine oder eventType=Radtour
- Tags=6 (Codierung), Tags=13 (Radfahrschule), Tags=3 (Critical Mass) usw.
- unitKey=XXXX (hier eure Gliederungsnummer eintragen)
Idee zum Befüllen: Bildergalerien
Bildergalerien lassen sich jetzt nicht mehr nur in Artikeln anlegen, sondern auch auf Seiten. Ein schönes Beispiel ist die freie Seite des ADFC Bad Tölz / Wolfratshausen: https://toel-wor.adfc.de/bildergalerie
So sieht die Bildergalerie im Frontend aus (Bildschirmfoto):
Dazu wie folgt vorgehen:
- Zunächst legen wir einen Datensatz an, der bei Bedarf auch an anderen Stellen wiederverwendet werden kann
- Dazu im Backend linken Module-Bereich (dunkeler Hintergrund) das Modul "Liste" anwählen
- Dann im Seitenbaum ganz unten auf "Zentrale Ablage" und dann "Bildergalerien"
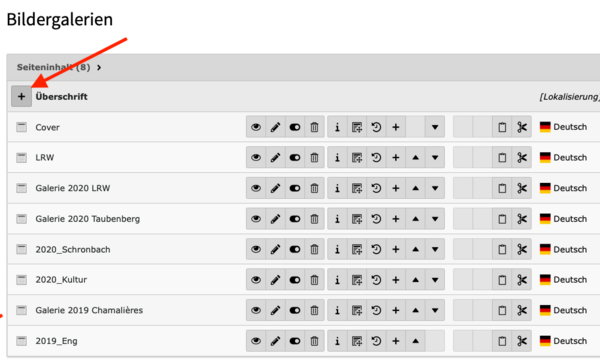
- Hier können nun Datensätze angelegt werden, die an verschiedenen Stellen der Seite eingefügt werden.
- Dazu auf das + neben "Überschrift" klicken
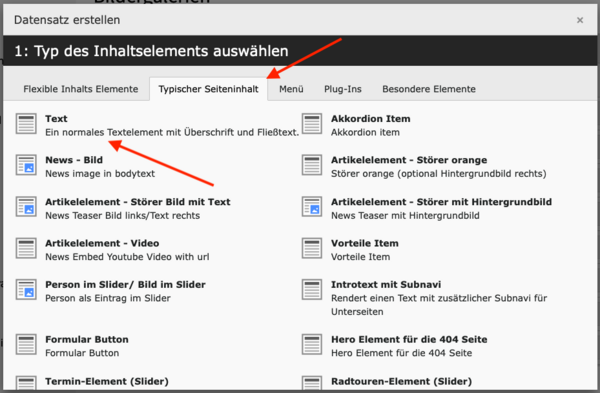
Es öffnet sich ein PopUp (Kontextmenü):
- Bitte im Reiter "Typischer Seiteninhalt" das Element "Text" wählen
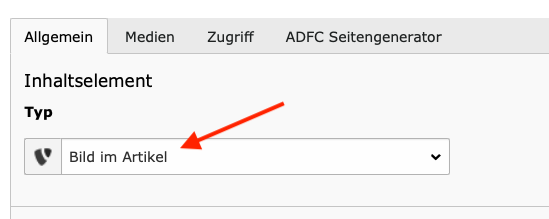
- Den Datensatz mit dem Stiftsymbol zum Bearbeiten öffnen und "Bild im Artikel" auswählen.
- Im Reiter "Medien" die Bilder hinterlegen
- Der Datensatz wurde jetzt also in der zentralen Ablage zur mehrmaligen Verwendung angelegt. Das geht nicht nicht auf den hier beschriebenen Seiten sondern auch in Artikeltypen.
Bildergalerie auf der freien Seite platzieren:
- Um den Datensatz (also die Bildergalerie) auf einer Seite zu platzieren, bitte die gewünschte Seite anwählen.
- Ein Inhaltselements vom Typ "Section Text/ Formular" erstellen
- Innerhalb dieser Section auf Inhalt klicken
- Im Kontextmenü "Text" (links) auswählen
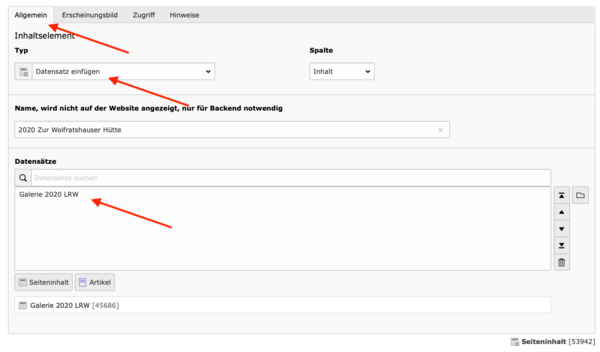
- Anschließend im Reiter "Allgemein" das Inhaltselement vom Typ "Datensatz einfügen" aus dem Dropdown auswählen
- Die Datensätze können durchsucht und angewählt werden.
- Den eben angelegten Bildergalerie-Datensatz auswählen
Hinweis
Um Radtouren darzustellen und zu bewerben, lässt sich auch ein Beitrag oder ein Dossier anlegen. Statt die freie Seite zu nutzen kann auch ein Artikeltyp angelegt werden.
Artikeltyp: Beitrag
- Beispiel Radtouren als Beitrag wie hier in Hamburg: https://hamburg.adfc.de/artikel/komm-auf-touren
- Wie Beiträge angelegt werden wird hier erklärt.
Artikeltyp: Dossier
- Beispiel Redentscheide als Dossier wie beispielsweise in Nordrhein-Westfalen: https://nrw.adfc.de/artikel/verkehrswende-von-unten-radentscheide-in-nrw
- Wie Dossiers angelegt werden wird hier erklärt.
Idee zum Befüllen: Beiträge nach Kategorien einspielen
Auf den freien Seiten können auch kategorisierte Beiträge aus selbigem Ordner eingespielt werden.
Hier gibt es die Anleitung als PDF.
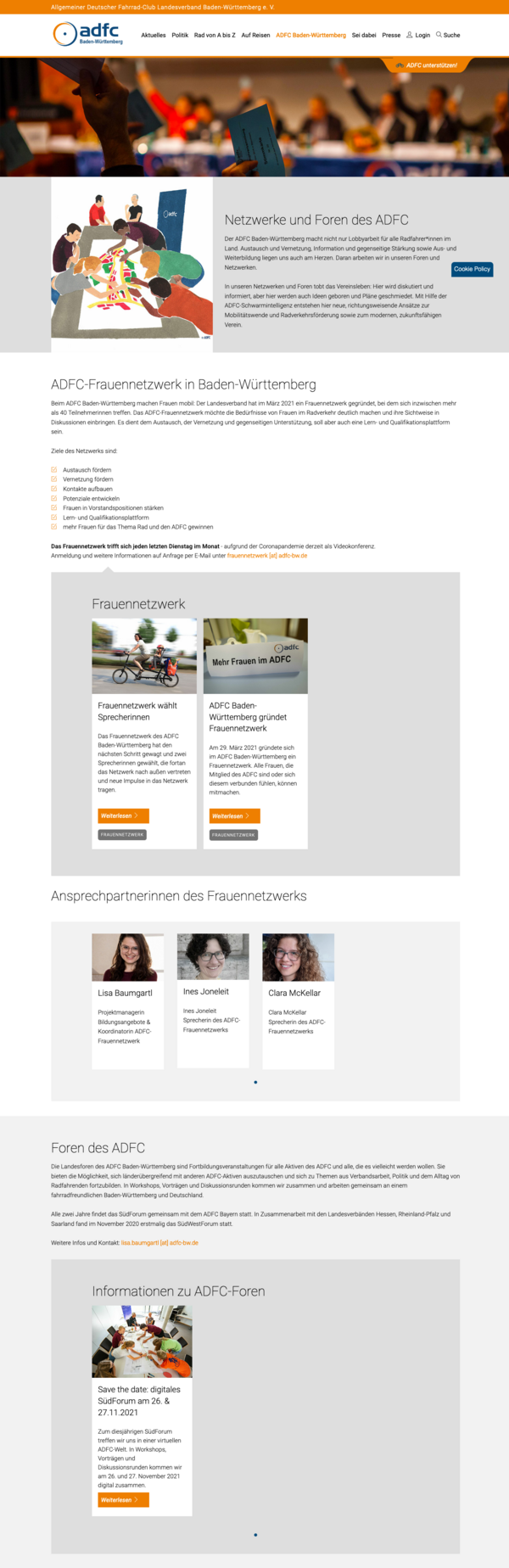
Als Beispiel schauen wir uns diese Seite vom Landesverband Baden-Württemberg an: https://bw.adfc.de/adfc-bw/netzwerke-und-foren
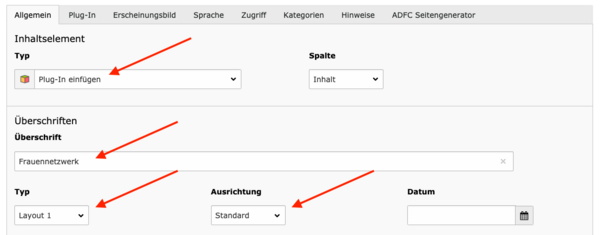
Schritt 1:
Schritt 2:
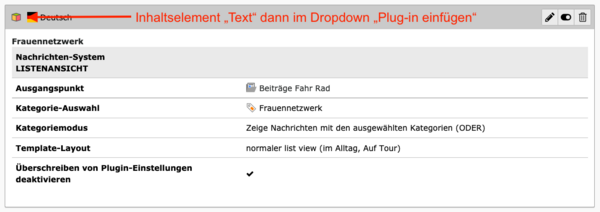
Schritt 3:
Schritt 4:
Schritt 5:
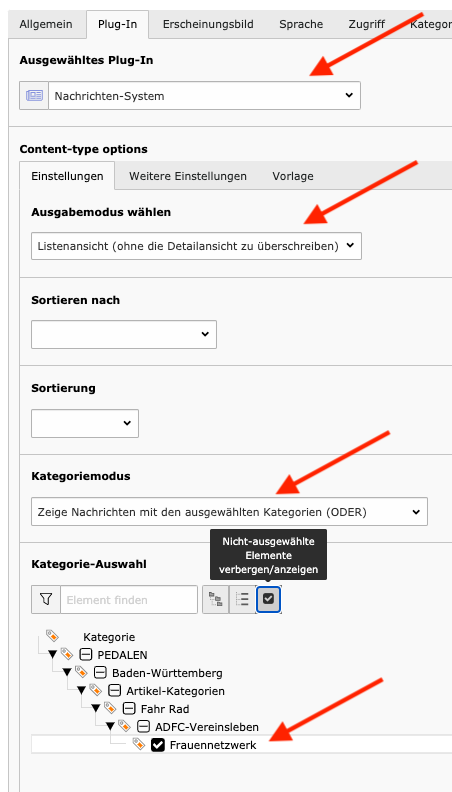
Im zweiten Reiter „Plug-In“ als ausgewähltes Plug-in „Nachrichten-System“ wählen.
Darunter in den Einstellungen als Ausgabemodus „Listenansicht (ohne die Detailansicht zu überschreiben)“ wählen.
Als Kategoriemodus „Zeige Nachrichten mit den ausgewählten Kategorien (ODER)“ auswählen.
In der Kategorieauswahl die gewünschte Kind-Kategorie anhaken (also die auf der untersten Ebene).
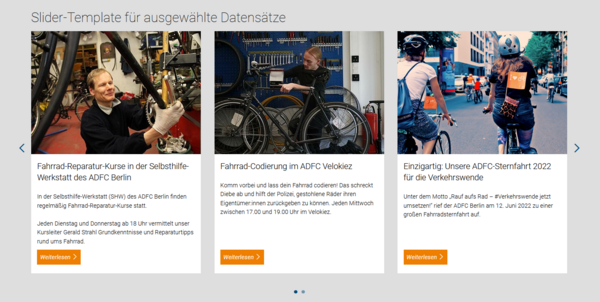
Idee zum Befüllen: Slider-Template für ausgewählte Datensätze
Schritt 1:
Schritt 2:
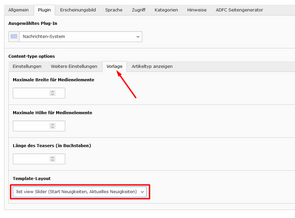
Im Reiter "Plugin" unter "ausgewähltes Plug-In" Nachrichten-System aus der Liste wählen.
Unter Content-type options als Ausgabemodus "ausgewählte Datensätze" wählen und in den Reiter Vorlage (weiterhin unter Content-type options) wechseln. Hier muss das Layout des Templates noch definiert werden. Unter Template-Layout das Element list view Slider (Start Neuigkeiten, Aktuelles Neuigkeiten) auswählen.
Schritt 3:
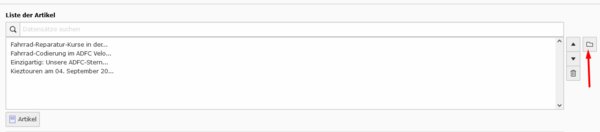
In einem letzte Schritt können die gewünschten Artikel ausgewählt werden. Hier wird nicht nach Kategorieren sortiert, sondern man kann manuell alle Artikel auswählen, die im Slider angezeigt werden sollen.
Dafür klickt man auf das Ordnersymbol rechts neben der Liste der Artikel, es öffnet sich der Seitenbaum und man kann die gewünschten Artikel in den einzelnen Artikelordnern über das "+-Zeichen" auswählen.
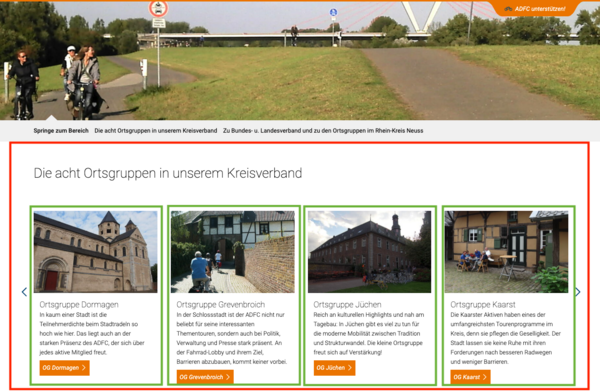
Idee zum Befüllen: weitere OGs im KV darstellen
Um andere z.B. benachbarte Gliederungen darzustellen, lässt sich ein Teaser mit externem Link für Kreisverbände mit Ortsgruppen einbinden.
Als Beispiel dient hier https://rhein-kreis-neuss.adfc.de/wir-vor-ort
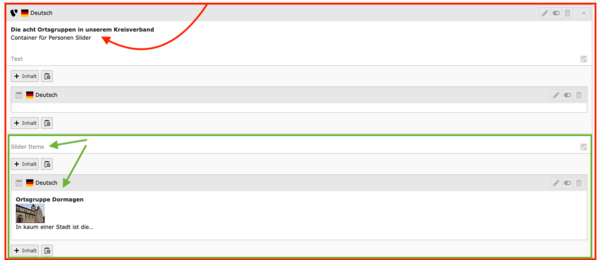
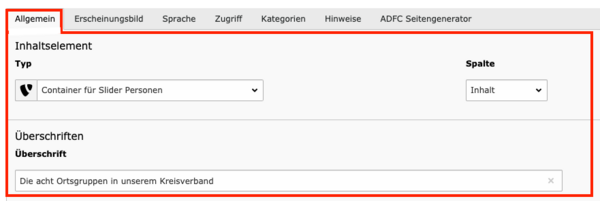
- zunächst durch "+Inhalt" eine Section vom Typ "Container für Slider Personen" einfügen und eine Überschrift vergeben.
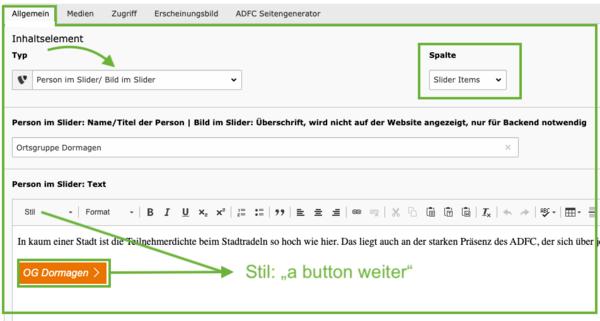
- innerhalb dieser Section in der Spalte "Slider items" durch Klick auf "+Inhalt" einzelne Inhaltselemente vom Typ "Person im Slider/ Bild im Slider" einfügen
- in diesem Slider Item im Reiter Allgemein die Überschrift, Fließtext und Button vom Stile "a button weiter" eintragen und im Reiter "Medien" ein Bild hinterlegen.
Idee zum Befüllen: Download-Element
Um Dateien außerhalb der blauen Medienbox auf der Seite einzubinden, gibt es die Möglichkeit ein Download-Element einzufügen. Im Einsatz hier auf auf der FKT-Seite zu sehen: https://fahrradklima-test.adfc.de/ergebnisse#c164341
- Neuen Inhalt erstellen - Section Text/Formular auswählen
- Neuen Inhalt erstellen - Download Element auswählen
- Mit Überschrift und Text befüllen
- bei Link auf das Link-Symbol klicken und das entsprechende Dokument unter dem Reiter “Datei”, das vorher in der Dateiliste hochgeladen wurde, auswählen
- falls gewünscht, kann ein separates Titelbild unter dem Reiter “Medien” hochgeladen werden - Mediendatei hinzufügen und aus der Dateiliste, das vorher hochgeladene Bild auswählen
- im Anschluss muss evtl. der Cache gelöscht werden, um alles angezeigt zu bekommen
Hinweis zum Einfügen eines html-Elements
In eine Seite können html-Elemente eingebaut werden, beispielsweise Kartenmaterial für Tourenbeschreibungen. ACHTUNG: Wird das Element zum Einbinden von Fremdinhalten genutzt (per iframe) geht ihr auch immer ein Risiko ein, nicht kontrollieren zu können, was genau in dem eingebetten Inhalt dargestellt wird.
Um Nutzer*innen der Website darauf aufmerksam zu machen, dass die Inhalte nicht zur eurer eigenen Seite gehören, muss ein Hinweistext vorgeschaltet werden (Overlay). Dieser verhindert auch, dass ohne Wissen des Users Daten an den Drittanbieter übermittelt werden. Erst mit Zustimmung wird der Inhalt sichtbar und es werden ggf. Daten übermittelt.
Außerdem muss in den Datenschutzbestimmungen darauf hingewiesen werden, dass externe Inhalte eingebunden sind. Datenschutz-Erklärung anpassen
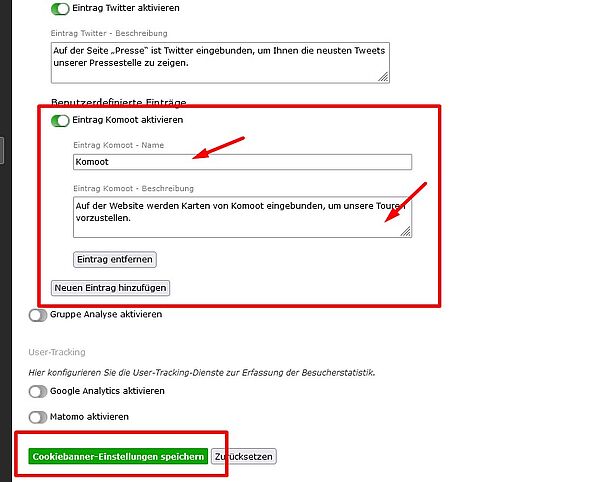
1. Schritt: Cookie-Hinweis im Konfigurator einstellen (nur für Site Admins möglich)
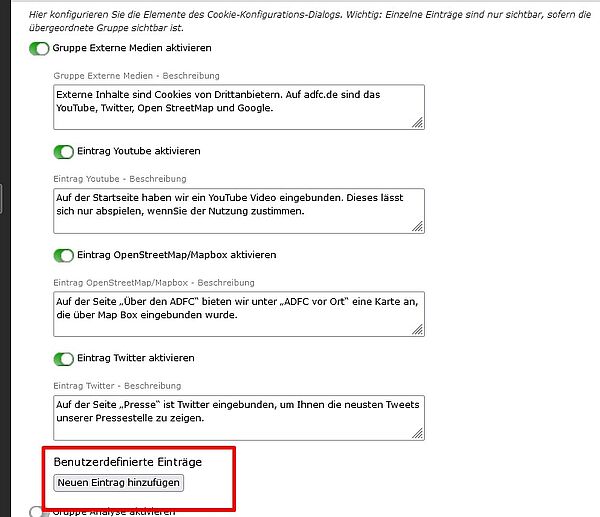
- Im Konfigurator den Reiter "Cookie-Banner" wählen
- In der Gruppe "Externe Medien" unter "Benutzerdefinierte Einträge" kann ein eigener Eintrag erstellt werden
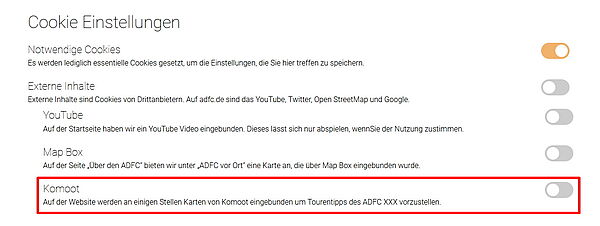
- Der Text, den ihr hier eintragt, wird auf der Datenschutz-Seite in den Cookie-Schiebereglern angezeigt.
- Einstellungen speichern
- Der vorbereitete Cookie-Hinweis steht euch nun im html-Element als Auswahl zur Verfügung.
Klickt der User in dem Overlay auf "Inhalte erlauben", wird der Schieberegler aktiviert und der Inhalt wird sichtbar.
Solltet ihr als Redakeur oder Content Manager Inhalte einbinden wollen, sprecht euch mit den Admins eurer Gliederung ab. Zunächst müssen die datenschutzrechtlichen Einstellungen gemeinsam vorbereitet werden.
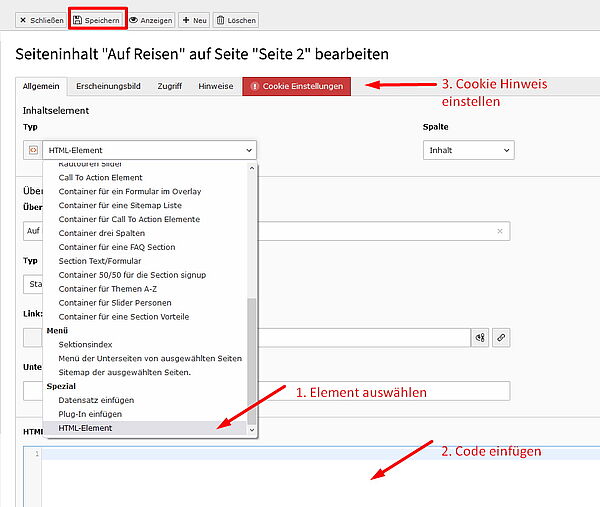
2. html-Element in Seite einbinden
- Im Seiten-Modul auf der enstprechenden Seite einen neuen Container Typ "Section Text/Formular" über +Inhalte einfügen
- Innerhalb des erstellten Containers über +Inhalt ein Inhaltselement vom Typ "HTML-Element" auswählen
- Den Code im dafür vorgesehenen Feld eintragen
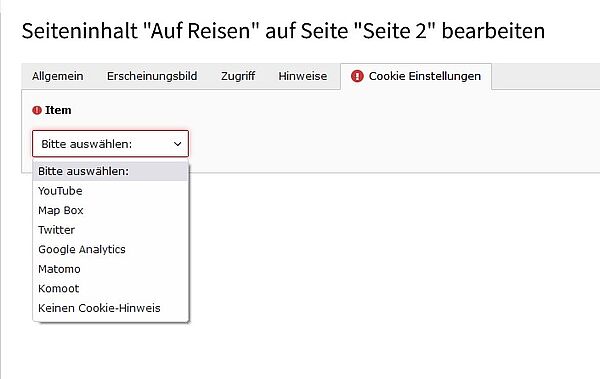
- Im Reiter "Cookie Einstellungen" das vorbereitete Cookie Element auswählen
- Element speichern
Eingebundenen Inhalten sollten gründlich getestet werden (bspw. Anmeldefunktion für Newsletter) und regelmäßig überprüft werden. Wir empfehlen nur Inhalte von vertrauenswürdigen Quellen einzubinden.
Bei Einbindung von Code mit Javascript kann es zu Problemen kommen. Wir empfehlen die Einbindung, wenn möglich, ohne Javascript.
Hinweis zum Löschen von Elementen
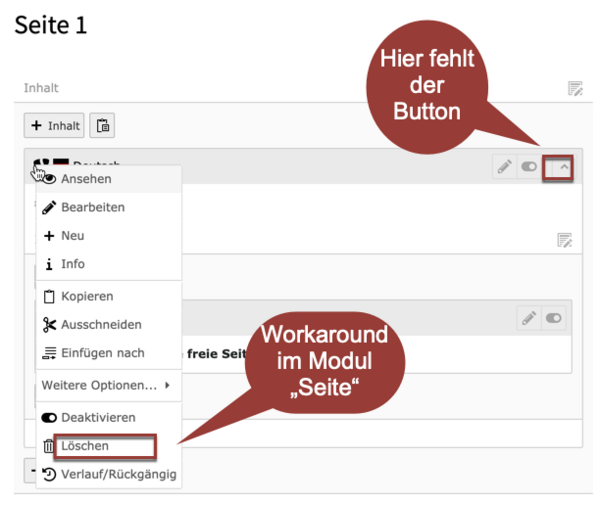
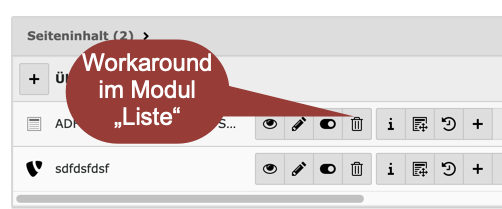
Es gibt bei einigen Pedale Seiten keinen Lösch-Button an den Content-Elementen im Seitenmodul. Es gibt dennoch zwei Möglichkeiten zum Löschen:
- 1. Um die einzelnen Elemente zu löschen, bitte Rechtsklick auf das Element-Icon und im Kontext-Menü auf "Löschen" klicken.
- 2. Ins Listenmodul wechseln und dann löschen.