Welche Artikeltypen gibt es und wo werden sie im Frontend ausgespielt?
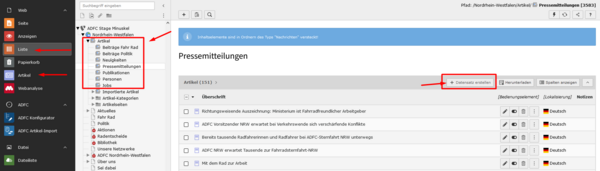
Folgende Artikeltypen (= Newsdatensätze) gibt es in den Unterordnern des Ordners "Artikel":
- Beiträge (verschlagwortete Beiträge für die Seiten mit TopicFinder "Politik" und "Fahr Rad")
- Dossiers
- Neuigkeiten
- Pressemitteilungen
- Personen
- Jobs
- Veröffentlichungen (Publikationen)
Diese finden sich automatisch wie folgt im Frontend wieder (am Beispiel des Landesverbands NRW), wobei eine individuelle Platzierung auf den freien Seiten 1, 2, 3 möglich ist:
- Beiträge Fahr Rad --> die Beiträge werden auf der Seite "Fahr Rad" ausgespielt
- Beiträge Politik --> die Beiträge werden auf der Seite "Politik" ausgespielt
- Dossiers--> hier ein Beispiel für die individuelle Platzierung eines Dossiers
- Neuigkeiten --> die Neuigkeiten werden auf der Startseite im Slider "Neuigkeiten" sowie auf der Seite "Aktuelles"
- Pressemitteilungen --> die Pressemitteilungen werden auf der Seite "Presse" ausgespielt
- Personen --> die Personen werden auf der Seite "Presse" und auf der Seite "Über den ADFC" ausgespielt
- Jobs --> die Jobs werden auf der Seite "Über den ADFC" ausgespielt
- Veröffentlichungen (Publikationen) --> die Publikationen werden z.B. auf der Seite "Über den ADFC" ausgespielt
Die Artikeltypen werden alle auf die gleiche Weise erstellt, editiert und gepflegt.
Wie erstelle ich einen Artikeltyp (Newsdatensatz)?
Reiter „Allgemein“
Nach der Artikelerstellung verändert sich die Ansicht der Arbeitsebene (rechte Spalte im TYPO3-Backend). Jetzt sind mehrere Reiter zu sehen, in denen verschiedene Aspekte des Datensatzes eingestellt und bearbeitet werden können.
Sämtliche Eingaben und Änderungen in den nachfolgenden Abschnitten dieses Handbuchs treten erst nach dem Speichern des gesamten Datensatzes in Kraft. Sie sollten gerade komplexe Artikel bei der Erstellung regelmäßig zwischenspeichern.
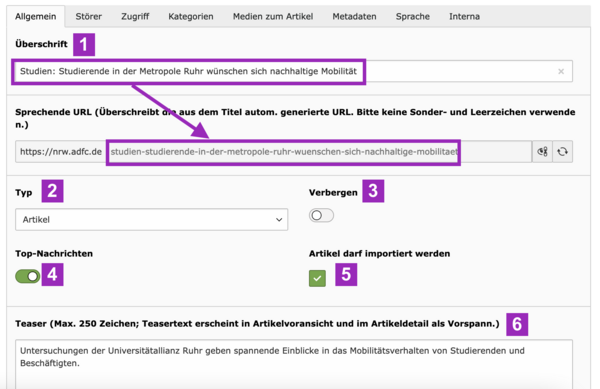
1. Überschrift und URL
Aus der Überschrift generiert sich die URL. Die Überschrift „ADFC Radreiseanalyse 2021“ generiert beispielsweise die URL: beispielgliederung.adfc.de/artikel/adfc-radreiseanalyse-2021/
Zeichenbegrenzung Überschrift: max. 80 Zeichen.
Wenn man die Überschrift eines Artikeltyps ändert, dann passt sich der Slug (also der Anteil der URL, der die Überschrift abbildet) automatisch an.
Der Slug kann zusätzlich im Feld "Sprechende URL" am Artikeltyp bearbeiten.
Man kann die URL/Slug hier anpassen bzw. neu generieren lassen, auf die alte URL wird in der aktuellen TYPO3 Version 10 automatisch eine Weiterleitung gesetzt.
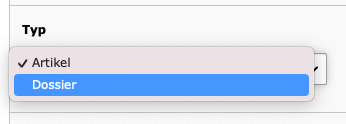
2. Typ
Beim Erstellen eines neuen Datensatzes wird dieser Punkt automatisch ausgefüllt. Je nachdem, in welchem Ordner man sich besfindet: Ordner "Artikel" wird der Inhaltstyp "Artikel" vorausgewählt, es kann aber auch der Typ "Dossier" ausgewählt werden.
3. Verbergen
Inhalte können auch im ersten Schritt angelegt und mit der Verbergen-Funktion „nicht gleich“ veröffentlicht werden. Dazu den Regler „Verbergen:“ aktivieren.
4. Top-Nachrichten
Die Nachricht kann als Top-Nachricht markiert werden. Das bedeutet, dass die Neuigkeit im Frontend immer an erster Stelle des Sliders und der Seite steht.
5. Artikel darf importiert werden
Diesen Haken setzen, wenn der Datensatz anderen Gliederungen zum Import zur Verfügung gestellt werden soll.
6. Teasertext
Dieser Text erscheint als Vorschau auf der Neuigkeitenübersichtsseite und ganz oben im eigentlichen Artikel.
Zeichenbegrenzung Teasertext: max. 250 Zeichen
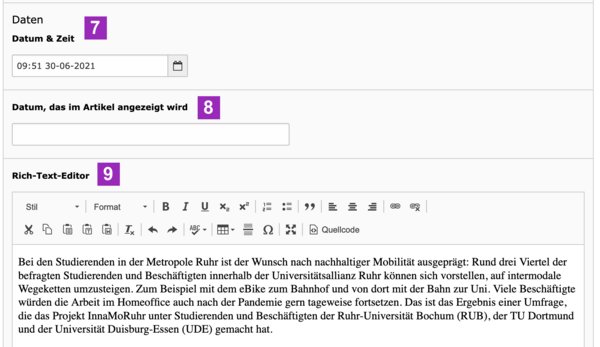
7. Datum & Zeit
In diesem Feld steht das Datum und die Uhrzeit zu der der Artikel angelegt wurde. Das Feld füllt sich automatisch. Im Frontend werden die Neuigkeiten chronologisch ausgespielt, das heißt an dieser Stelle kann die Reihenfolge beeinflusst werden. Ein zukünftiges Datum einzutragen bedeutet, dass die Neuigkeit am Anfang des Sliders und der Seite erscheinen.
8. Datum, das im Artikel angezeigt wird
Dieses Feld ist ein Freitextfeld, das im Artikel angezeigt wird. Es ist keine bestimmte Form vorgegeben: 25.01.2022 oder auch Januar 2022 usw. sind möglich.
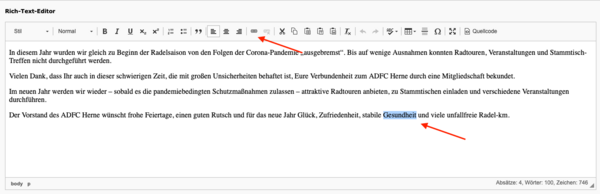
9. Rich-Text-Editor
Hier wird der eigentliche Fließtext der Neuigkeit eingetragen. Der Rich-Text-Editor bietet einige Möglichkeiten zur Formatierung des Textes, ähnlich wie z.B. Microsoft Word. Direkt über dem Fließtext befinden sich einfache Schaltflächen zum Formatieren des Textes.
Die Zeichenbegrenzung liegt bei max. 5000 Zeichen.
(Zwischen-) Überschriften einfügen
Um ein Stück Text zur Zwischenüberschrift zu machen, markieren Sie zuerst den entsprechenden Absatz. Danach klicken Sie auf das zweite Dropdown-Menü oben links.
Im Dropdown-Menü können Sie zwischen den verschiedenen Texttypen wählen. „Normal“ ist die standardmäßige Formatierung aller Fließtexte auf *.adfc.de-Websites. Für Zwischenüberschriften wählen Sie am besten Überschrift 2. Überschrift 2 ist unter Überschrift 1 angeordnet und kleiner in der Darstellung.
Gliedern Sie Ihren Text in mehrere kurze Absätze, die mit Zwischenüberschriften getrennt werden. Zwischenüberschriften erhöhen die Lesbarkeit (Nutzerfreundlichkeit) und sind wichtig zur Suchmaschinenoptimierung (SEO).
Aufzählungen
Die Nutzung von Aufzählungen in Website-Texten ist empfehlenswert. Durch Aufzählungen sind Inhalte schnell und komfortabel auf einen Blick erkennbar. In der ADFC-Gliederungswebsite können Aufzählungspunkte mit einer Darstellung als Checkbox optisch aufgewertet werden. Dazu die durch Absätze getrennten Aufzählungspunkte markieren und auf den Menüpunkt „Liste“ klicken.
Die Liste ist jetzt (wie in einem Word-Dokument) mit Aufzählungspunkten gekennzeichnet. Bitte die Aufzählungspunkte erneut markieren und dann oben links auf den Menüpunkt „Stil“ und dort auf die Kategorie „ul check icon“ klicken.


Reiter „Störer“
Störer sind aufmerksamkeitsstarke Gestaltungselemente, mit denen wir ADFC-Kampagnen wie „Fahrradland Deutschland. Jetzt!“ oder „#MehrPlatzFürsRad“ und ADFC-Produkte wie „adfc-radtourismus.de“ bewerben. Übrigens: Störer nutzen wir nicht nur für externe (hinausführende) Links. Störer eignen sich auch, um Nutzer*innen auf weitere thematisch passende Inhalte innerhalb von *.adfc.de hinzuweisen.
Störer im Überblick (mit Frontend-Ansicht)
Diese Störer stehen zur Auswahl:
- Störer Orange (Verwendung für Termine und ADFC-Links)
- Störer Bild mit Text (Zusammenfassungen, Inhalte „auf den Punkt gebracht“)
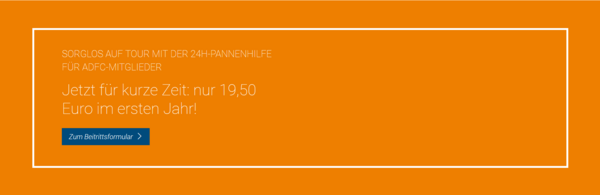
- Störer mit Hintergrundbild (Weiterleitung auf ADFC-Websites)
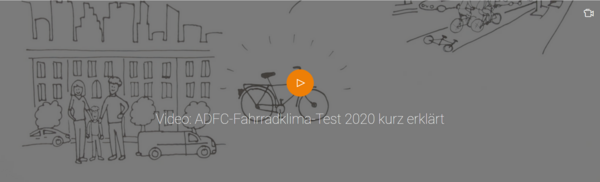
- Störer Video (direkte Einbindung eines Youtube-Videos)
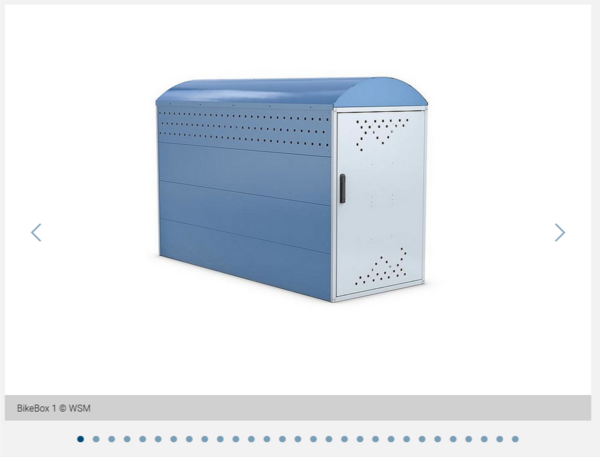
- Bild im Artikel (für Bildergalerien)
Und so sehen sie im Frontend aus…
Störer in den Fließtext einbauen
Störer sollten grundsätzlich nur für ADFC-Projekte/Themen/Positionen verwendet werden.
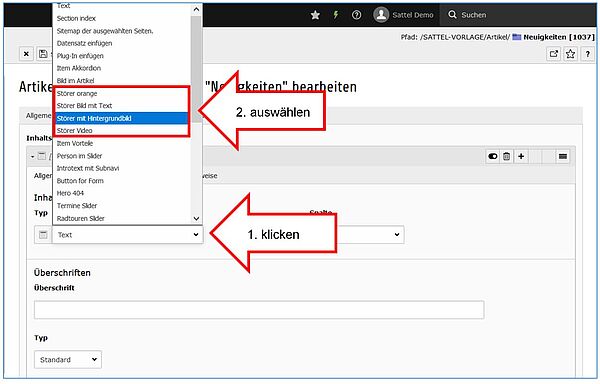
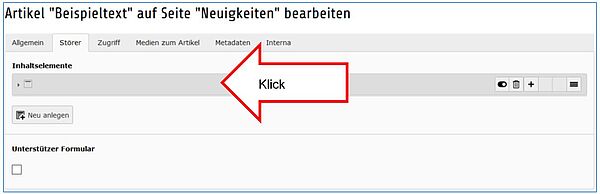
- Dazu zuerst in den Reiter „Störer“ gehen und dort auf „Neu anlegen“ klicken.
- Anschließend wählen Sie den gewünschten Störer-Typ aus, beispielsweise „Störer mit Hintergrundbild“.
- Danach klicken Sie hier auf „OK“.
- Jetzt wird Ihnen ein „leeres“ Inhaltselement „Störer mit Hintergrundbild“ angezeigt.
- Um den Störer mit einem Text, Bild und einem Link zu füllen, klappen Sie das Inhaltselement mit einem Klick auf.
Im Inhaltselemente-Reiter „Allgemein“ bitte Überschrift, Untertitel, Link und Linktext eintragen. Überschrift und Untertitel sollten knapp und eindeutig formuliert sein. Der Linktext sollte eine Handlungsaufforderung („Call to Action / CTA“) enthalten wie z.B. „weiterlesen“ oder „Direkt zur Aktion“.
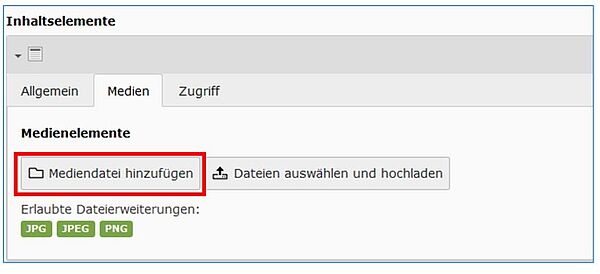
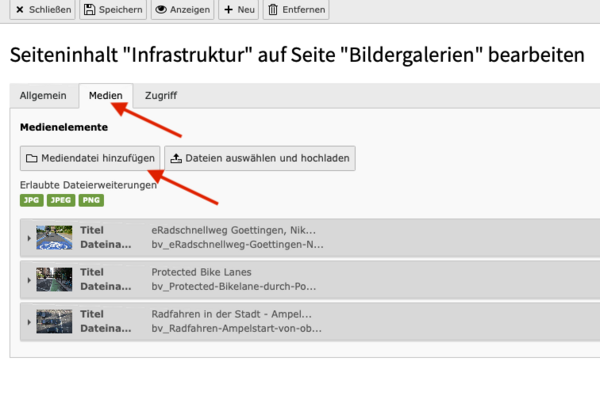
Das Hintergrundbild des Störers bitte im Inhaltselemente-Reiter „Medien“ über die Schaltfläche „Mediendatei hinzufügen“ einfügen. Dort anschließend ein Bild aus der Bilderdatenbank auswählen. Oder den aktuellen Artikel kurz abspeichern und über das Dateiliste Modul ein eigenes inhaltlich passendes Bild hochladen, für das der ADFC die Bildrechte besitzt. (Vorher das Häkchen bei „Verbergen“ setzen, falls der Artikel noch nicht bereit zur Veröffentlichung ist.)
Das eingebaute Bild ist vollflächig als Hintergrundbild des gesamten Störer-Elements sichtbar. Die Weiterleitung zum hinterlegten Link ist beim gesamten Störer-Element hinterlegt. Nutzer werden also weitergeleitet, egal auf welchen Bereich des Störers sie klicken.
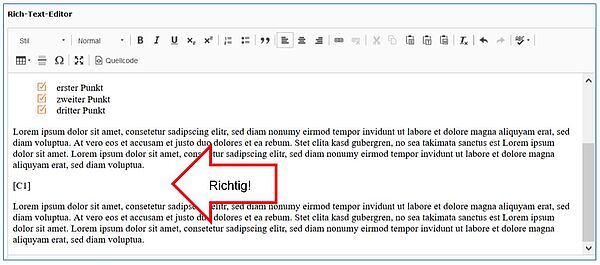
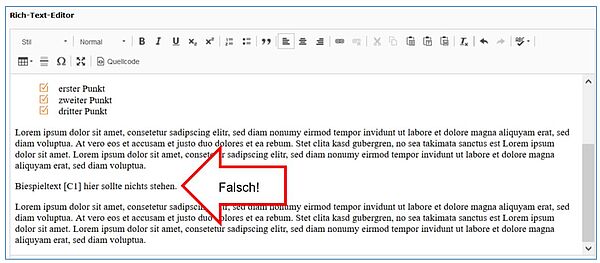
Anschließend den Störer an der gewünschten Position im Fließtext platzieren. Dazu wechseln bitte in den Arbeitsebenen-Reiter „Allgemein“ wechseln und im RTE (Richtext Editor) den Platzhalter [C1] eingeben. Ein zweiter Störer kann mit [C2] gesetzt werden, ein dritter mit [C3] etc.
Störer müssen freistehen, in einem eigenen Absatz.
Viele Nutzer*innen besuchen *.adfc.de-Websites mit Mobilgeräten (Smartphone oder Tablet). Auf Mobilgeräten werden die Störer folgendermaßen angezeigt (beispielhafte Auswahl):

„Störer Video“: Youtube-Videos als Störer einbauen
Youtube-Videos können als Störer im Artikel eingebaut werden. Diese werden dann per iFrame direkt in beispielgliederung.adfc.de abgespielt. Fertiges Beispiel in der BV-Seite: https://www.adfc.de/artikel/adfc-symposium-2019-zeigt-beispielhafte-infrastruktur/
- Störer anlegen („Störer Video“)
- Bei YouTube auf das Video rechtsklicken und den Einbettungscode kopieren. Das ganze sieht dann so aus:
<iframe width="424" height="238" src="https://www.youtube.com/embed/LPKk4_sm1-w" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
- Uns Interessiert das iFrame drum herum nicht und wir kopieren nur den Link: www.youtube.com/embed/LPKk4_sm1-w
- Störer mit [C1] in den Fließtext einbinden.
Achtung: Bei Videos, die Teil einer Playlist sind, funktioniert es nicht. Zum Vergleich, Einzelvideo auf Youtube (hieraus klappt die Einbettung):
https://www.youtube.com/watch?v=Ox0n9cA76D4
… und das gleiche Video als Teil einer Playlist auf Youtube (hieraus klappt es nicht):
https://www.youtube.com/watch?v=Ox0n9cA76D4&list=PLyNOIDWqOO6DWF3bbZeydu-boFytNia_-&index=4
Bildergalerien als Störer
Im Reiter “Störer” lassen sich auch Bildergalerien anlegen: Dazu als Störer-Typ aus dem Dropdown „Bild im Artikel“ auswählen. Als nächstes analog zum Vorgehen beim „Störer mit Hintergrundbild“ die Bilder hinzufügen, also unter “Medien” einzeln die Bilder aus der Dateiliste auswählen.
Bildergalerien können auch zentral angelegt werden, um sie mehrfach zu verwenden.
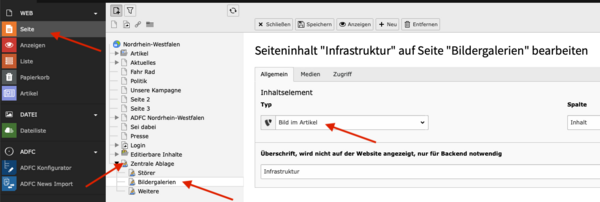
- Zuerst im linken Bereich des Backend auf "Seite"
- Dann im Seitenbaum auf der Ordner "Zentrale Ablage" --> "Bildergalerien"
- Reiter "Allgemein" --> Inhaltselement Typ "Bild im Artikel"
- Im Reiter "Medien" die gewünschten Bilder aus der Dateiliste auswählen
- Im Artikel können die zentral angelegten Datensätze (neben Bildergalerien auch Störer) dann im Reiter "Störer" --> Datensatz einfügen --> im Fließtext (Rich Text Editor) mit [C1] markieren
PDF Anleitung: Störer einbauen
Hier hat Dieter Wilke eine PDF Anleitung zur Verfügung gestellt, wie Störer eingebunden werden können. Insbesondere als Ersatz dafür, um in Artikeln/Texten über den Editor Bilder frei im Text einzubinden.
html-Element als Störer einbauen
In den Artikel können html-Elemente als Störer eingebaut werden, beispielsweise Kartenmaterial für Tourenbeschreibungen. ACHTUNG: Wird das Element zum Einbinden von Fremdinhalten genutzt (per iframe) geht ihr auch immer ein Risiko ein, nicht kontrollieren zu können, was genau in dem eingebetten Inhalt dargestellt wird.
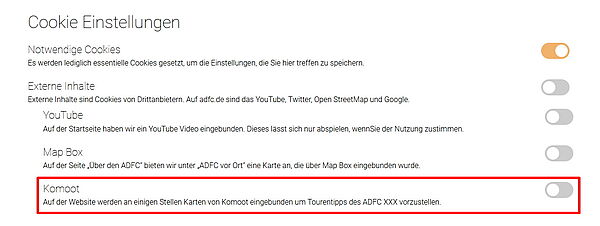
Um Nutzer*innen der Website darauf aufmerksam zu machen, dass die Inhalte nicht zur eurer eigenen Seite gehören, muss ein Hinweistext vorgeschaltet werden (Overlay). Dieser verhindert auch, dass ohne Wissen des Users Daten an den Drittanbieter übermittelt werden. Erst mit Zustimmung wird der Inhalt sichtbar und es werden ggf. Daten übermittelt.
Außerdem muss in den Datenschutzbestimmungen darauf hingewiesen werden, dass externe Inhalte eingebunden sind. Datenschutz-Erklärung anpassen
1. Schritt: Cookie-Hinweis im Konfigurator einstellen (nur für Site Admins möglich)
- Im Konfigurator den Reiter "Cookie-Banner" wählen
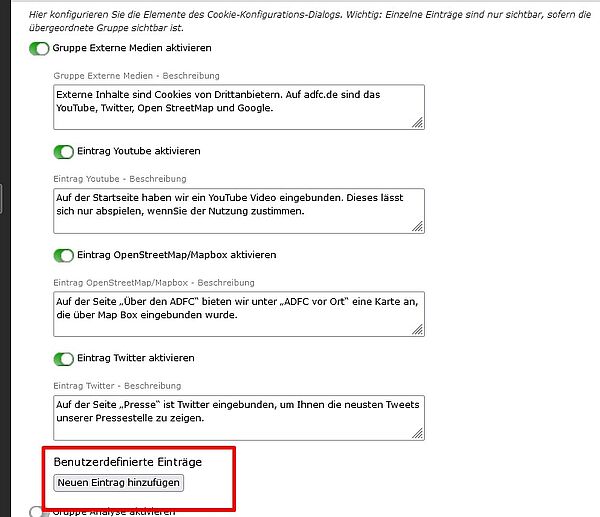
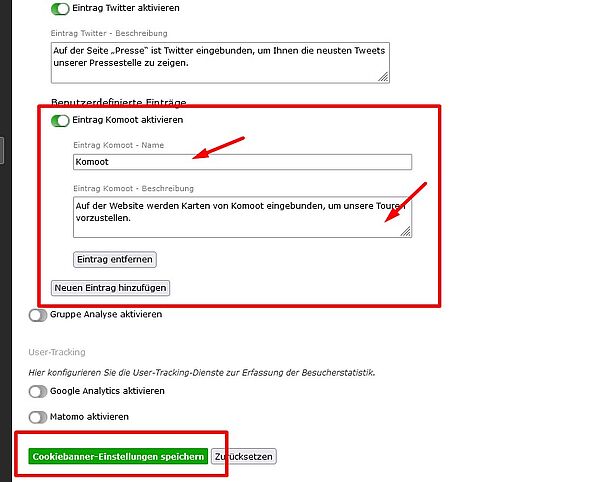
- In der Gruppe "Externe Medien" unter "Benutzerdefinierte Einträge" kann ein eigener Eintrag erstellt werden
- Der Text, den ihr hier eintragt, wird auf der Datenschutz-Seite in den Cookie-Schiebereglern angezeigt.
- Einstellungen speichern
- Der vorbereitete Cookie-Hinweis steht euch nun im html-Element als Auswahl zur Verfügung.
Klickt der User in dem Overlay auf "Inhalte erlauben", wird der Schieberegler aktiviert und Cookies werden gesetzt.
Solltet ihr als Redakeur oder Content Manager Inhalte einbinden wollen, sprecht euch mit den Admins eurer Gliederung ab. Zunächst müssen die datenschutzrechtlichen Einstellungen gemeinsam vorbereitet werden.
2. Schritt: Störer im Artikel einbauen
- in den gewünschten Artikel gehen und den Reiter "Störer" öffnen
- Auf "neu anlegen" klicken und in der Inhaltstypen-Liste das html-Element wählen
- Im Feld "Text" den Code eingeben.
- Im Reiter "Cookie Einstellungen" den vorbereiteten Cookie-Hinweis auswählen
- Im Artikel-Text kann der eben angelegte Störer an der gewünschten Position mithilfe des Platzhalters [C1] eingefügt werden. Weitere Störer können mit [C2] [C3] etc. eingefügt werden. Die Störer müssen in einem eigenen Absatz stehen.
- Artikel speichern
Eingebundenen Inhalten sollten gründlich getestet werden (bspw. Anmeldefunktion für Newsletter) und regelmäßig überprüft werden. Wir empfehlen nur Inhalte von vertrauenswürdigen Quellen einzubinden.
Beim Einbinden von Inhalten mit Javascript kann es zu Problemen kommen. Wir empfehlen, soweit möglich, eine Einbindung ohne Javascript.
Reiter "Kategorien"
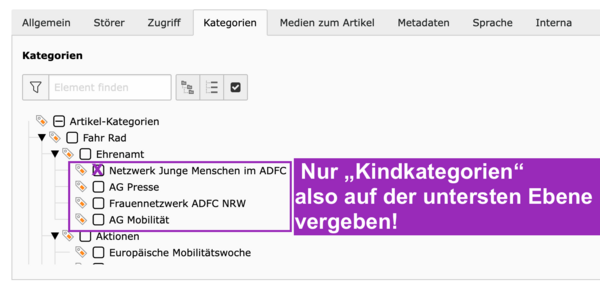
Wird ein Beitrag erstellt ("Fahr Rad" oder "Politik") muss dem Datensatz eine Kategorie hinzugefügt werden. Wie die Kategorien erstmals angelegt werden, ist im Abschnitt "Kategorien erstellen" beschrieben.
Wichtig ist, dass nur die Kategorien der unterste Ebene angehakt werden. Nur diese sog. "Kindkategorien" haben eine Auswirkung im Frontend.
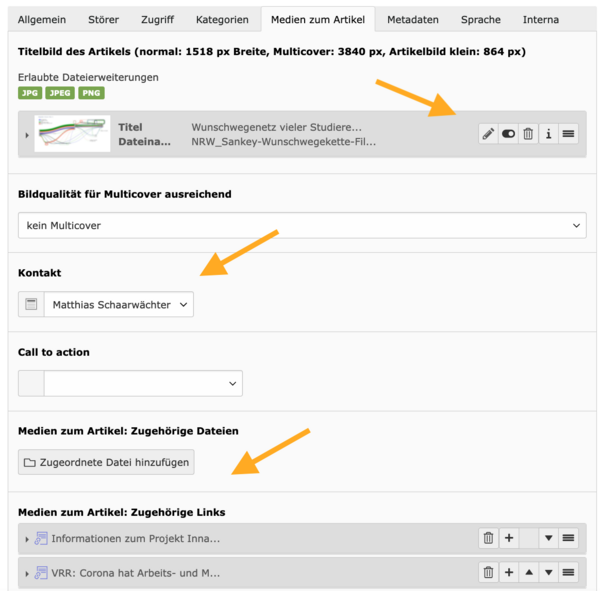
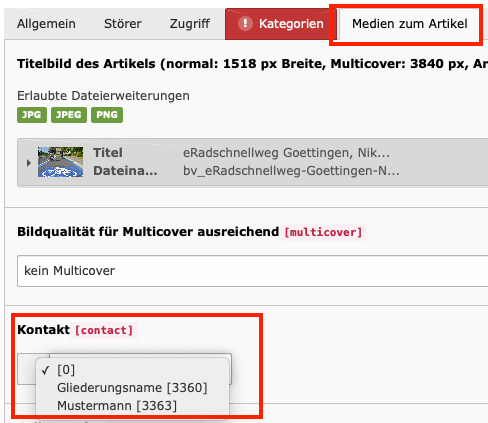
Reiter „Medien zum Artikel“
Das Artikelbild wird im Reiter „Medien zum Artikel“ über “Mediendatei hinzufügen” aus der Dateiliste von TYPO3 ausgewählt.
Weiter unten im Reiter „Medien zum Artikel“ können dem Artikel Dateien hinzugefügt werden, die die Besucher*innen anklicken und herunterladen können, z.B. PDF-Dokumente oder herunterladbare Bilder wie „Sharepics“ für die sozialen Medien. Bitte bieten nur Dokumente anbieten, deren Verbreitungsrecht (oder Bildrecht) beim ADFC liegen.
Verlinkungen zu Websites, die nicht vom ADFC stammen, bitte im Abschnitt „Zugehörige Links“ anlegen.
Sobald einem Artikel eine Download-Datei oder einen zugehörigen Link zugeordnet wurde, wird im Frontend eine blaue Medienbox angezeigt. Die Positionierung der blauen Medienbox hängt davon ab, ob die Website auf einem Desktop-Computer, Smartphone oder Tablet betrachtet wird.
Bildabmessungen
Jeder Artikeltyp muss mit einem Titelbild versehen sein. Ohne Titelbild können Sie Ihre Artikel nicht speichern. Daher empfehlen wir, schon vor der Erstellung eines Artikels ein geeignetes Bild im Dateiliste-Modul anlegen.
Headerbild
- Uploadgröße: 3840 px Breite und 1125 px Höhe
- Seitenverhältnis Breite zu Höhe: 1,8 zu 1
Multicover
- Uploadgröße: 3840 px Breite
- Seitenverhältnis Breite zu Höhe: 1,8 zu 1
- 2. Bild für mobile Ansicht möglich: 1024 px Breite, quadratisch
Großbild Startseite
- Uploadgöße 2159 px Breite
- Seitenverhältnis Breite zu Höhe: 1,8 zu 1
- 2. Bild für mobile Ansicht möglich: 1535 px Breite, quadratisch
Artikel Titelbild
- Uploadgröße: 1518 px Breite
- Seitenverhältnis Breite zu Höhe: 2,13 zu 1
Artikelbild klein (bspw. Personen)
- Uploadgröße: 864 px Breite
Alle Bildabmessungen finden sich gesammelt mit Beispielbildern in diesem PDF.
Kontakt hinzufügen
Im Reiter "Medien zum Artikel" kann einem Datensatz ein Kontakt hinzugefügt werden:
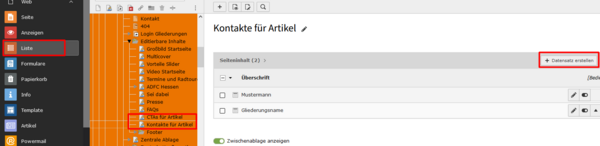
- Im Ordner "Editierbare Inhalte" bitte "Kontakte für Artikel" auswählen
- Dort über das Plus-Zeichen einen neuen Kontakt anlegen
- Im gewünschten Artikel kann nun im Reiter "Medien zum Artikel" im Dropdown "Kontakte" der angelegte Datensatz hinzugefügt werden.
Das ist vor allem für oft genutzte Kontakte praktisch, die man nur einmal anlegt, um sie dann an beliebig viele Artikel zu koppeln.
Im Frontend erscheint der Kontakt ebenfalls im blauen Informations-Kasten "Medien zum Artikel".
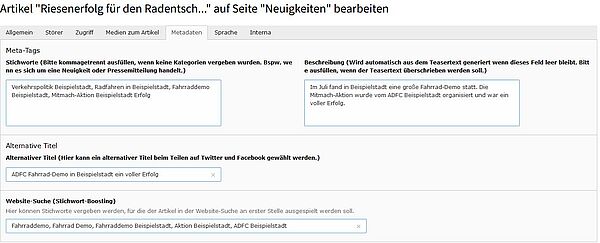
Reiter „Metadaten“
Im Reiter „Metadaten“ werden sogenannte Meta-Tags eingetragen. Dadurch bekommen die Artikel möglicherweise mehr Klicks bzw. Leser*innen (Stichwort: Suchmaschinenoptimierung / SEO). Die Eintragungen hier sind freiwillig, die Website und die erstellten Artikel funktionieren auch ohne Meta-Tags einwandfrei.
Stichworte (SEO Keywords):
Hier können 3-5 Stichworte eingetragen werden, nach denen Nutzer*innen auf Google suchen könnten, um den Artikel zu finden. Stichworte können aus mehreren Worten bestehen und werden mit Komma getrennt.
Beispiel:
Verkehrspolitik Beispielstadt, Radfahren in Beispielstadt, Fahrraddemo Beispielstadt, Mitmach-Aktion Beispielstadt Erfolg
Beschreibung (SEO Description):
Dies ist der Kurztext, der Nutzer*innen auf der Suchmaschinen-Ergebnisseite angezeigt wird. Wenn Sie hier nichts eintragen, wird automatisch der Teaser Text aus dem Reiter „Allgemein“ eingetragen. Die Beschreibung muss normalerweise nicht ausgefüllt werden, da der Teaser zumeist alle wichtigen Infos für SEO / Google enthält. Falls ein gesonderter Vorschautext gewünscht ist, dann sollte dieser max. 155 Zeichen inkl. Leerzeichen lang sein.
Beispiel:
Im Juli fand in Beispielstadt eine große Fahrrad-Demo statt. Die Mitmach-Aktion wurde vom ADFC Beispielstadt organisiert und war ein voller Erfolg.
Alternativer Titel (Open Graph):
Das ist der Titel, den man alternativ für z.B. Facebook nehmen kann, wenn man einen Artikel teilt. Beispiel https://www.adfc.de/pressemitteilung/deutschlands-radwege-taugen-nicht-fuer-massenhaft-e-roller/ könnte auf Facebook dann „Keine E-Roller auf unseren Radwegen“ heißen. In Social Media verfolgt man vielleicht eine andere Social Media Strategie und nutzt ein anderes Wording.
Website-Suche (Stichwort-Boosting)
Hier können Stichworte vergeben werden, für die der Artikel in der Website-Suche an erster Stelle ausgespielt werden soll. Die hier eingetragenen Stichworte werden stärker gewichtet (geboostet), als andere und ordnen sich in der Suche anderen Suchbegriffen über. Dadurch wird ein Artikel unabhängig von seinem eingetragenen Datum priorisiert und leichter gefunden.
Hier eine Übersicht des Reiters Metadaten (ausgefüllt mit den oben genannten Beispielen):
Inhaltliche Hinweise zum Erstellen redaktioneller Website-Texte
Einbettung von externen Links zu ADFC-fremden Inhalten
Externe Links zu Partnern oder externe Links auf ADFC-fremde Seiten werden direkt im Fließtext gezeigt. Dazu einfach eine gültige Web-URL in den Rich Text Editor eingeben, diese wird im Frontend automatisch als klickbarer Link gekennzeichnet.
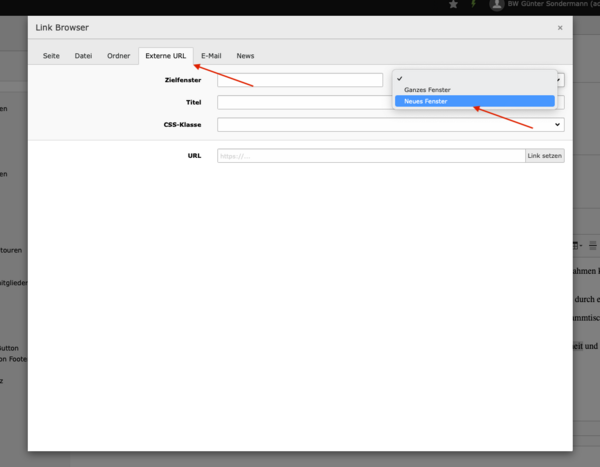
Um die Links in einem neuen Tab oder Fenster zu öffnen, wie folgt vorgehen:
- Den Text, der verlinkt werden soll im Rich-Text-Editor markieren.
- Auf das Ketten-Icon klicken.
- Es öffnet sich ein Pop-Up.
- Auf den Reiter "Externe Links" klicken.
Spickzettel für Redaktion
Der ADFC Berlin hat einen "Spickzettel" für das Schreiben von Artikeln für die Website ausgearbeitet und zur Verfügung gestellt: In 5 Schritten zu einem guten Website-Artikel.
Daran kann sich jede Gliederung orientieren.
Gendergerechte Sprache
Frauen und Männer werden in Texten und Bildern im ADFC als eigenständige, gleichberechtigte und gleichwertige Personen sichtbar. Beim Schreiben von zur Veröffentlichung bestimmten Texten nutzen wir dazu eine der beiden folgenden Varianten:
Genderstern oder Genderdoppelpunkt
- Der ADFC vertritt alle Radfahrer*innen.
- Der ADFC vertritt alle Radfahrer:innen.
Paarform:
- Der ADFC vertritt alle Radfahrerinnen und Radfahrer
Unsere Texte sollen gut zu lesen sein. Dazu formulieren wir um und schreiben zum Beispiel „Wer Rad fährt, sollte…“ statt „Der*die Radfahrende sollte …“. Oder wir nutzen zur Abwechslung auch geschlechtsneutrale Begriffe wie Mitglied, Tourenleitung oder Fachkraft.
SEO
Durch SEO (engl. „Search Engine Optimization“) werden Webseiteninhalte so optimiert, dass sie z.B. bei Google-Suchen leichter gefunden werden können. Ein SEO-Text ist ein suchmaschinenoptimierter Text, der so gestaltet wurde, dass er von Suchmaschinen schnell und einfach verarbeitet werden kann und vom Algorithmus als besonders wichtig für ein bestimmtes Thema oder Keyword eingestuft wird.
Hauptziel von SEO-Texten ist sogenannte organische (also über die unbezahlte Suche gewonnene) Besucher aus der Suchmaschinen-Suche heraus zu gewinnen.
An welchen Stellen im Typo3 Backend Suchmaschinenoptimierung angewendet werden kann, lässt sich im Typo3-SEO-Leitfaden nachlesen.
Dossier anlegen
Neben dem Beitragstyp Artikel gibt es auch das Format Dossier. Das Dossier eignet sich gut, um mehrere Artikel zum selben Thema übersichtlich zu gruppieren. Ein Beispiel für ein Dossier findet sich hier: https://www.adfc.de/dossier/mit-dem-rad-zur-schule oder hier: https://nrw.adfc.de/radentscheide
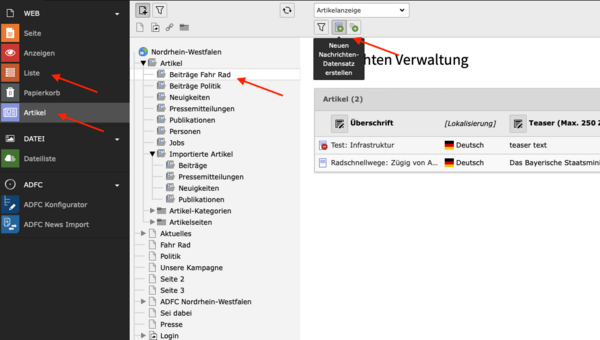
Wie lege ich ein Dossier an?
- im TYPO3-Backend im linken Seitenbereich auf Liste oder Artikel klicken.
- Im Ordner „Artikel“ den Ordner „Beiträge Fahr Rad“ oder „Beiträge „Politik“ auswählen.
- WICHTIG: „Fahr Rad“ und Politik“ sind nur Beispielbezeichnungen. Hier kann frei gewählt werden, wie die Seite und die Kategorien heißen sollen!
- Je nachdem, ob „Liste“ oder „Artikel“ im rechten Bereich ausgewählt wurde, einen neuen Datensatz über das Pluszeichen erstellen.
- Ein neuer Beitragsdatensatz wird geöffnet. Im Drop-Down „Typ“ Dossier auswählen - der Datensatz wird neu geladen.
- Wie man ein Dossier mit Inhalt füllt ist sehr ähnlich zum Artikel und weiter oben beschrieben.
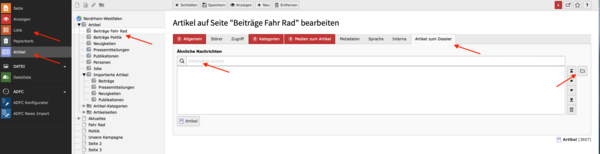
- Im Reiter "Artikel zum Dossier" können nun über das Suchfeld oder den Datensatzordner die Artikel ausgewählt und in die richtige Reihenfolge gebracht werden.
Personen anlegen
In TYPO3 werden Personen auf unterschiedliche Weise erfasst und in Artikeln eingebunden.
Eine PDF-Anleitung von Dieter Wilke gibt es hier.
Neuigkeiten anderer Gliederungen importieren
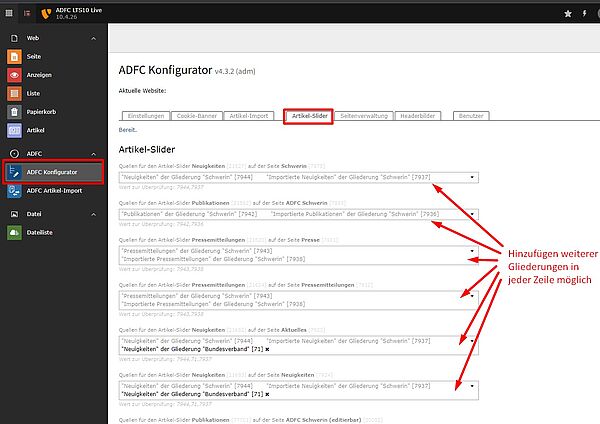
Im Reiter Artikelslider kann festgelegt werden, welche Beiträge aus welchen Quellen (Gliederungen) in den einzelnen Slidern auf der Website ausgespielt werden sollen. Das bietet sich zum Beispiel an, wenn man selbst nicht so häufig neue Inhalte veröffentlicht oder dem Lesenden Neuigkeiten bieten möchte, die über die eigene Gliederung hinaus gehen.
Es ist also möglich sowohl eigene Beiträge als auch Beiträge anderer Gliederungen (über alle Ebenen) anzeigen zu lassen.
Die Bedienoberfläche für diese Funktion wurde im März 2022 verbessert.
Die eigene Gliederung ist standardmäßig als Quelle eingetragen und kann nicht gelöscht werden. Andere Quellen können über einen Klick in das jeweilige Feld gesucht und hinzugefügt werden.
Sobald die Änderungen unter "Artikel-Slider-Einstellungen speichern" abgespeichrt sind, werden sie im Frontend sichtbar.
Es gibt 3 verschiedene "Artikelslider":
- Neuigkeiten: findeen sich auf der Startseite und auf der Seite Aktuelles sowie der Unterseite "Neuigkeiten".
- Publikationen: dieser Slider mit Veröffentlichungen findet sich auf der Seite "ADFC Beispielgliederung".
- Pressemitteilungen: PM´s werden als Slider auf der Seite Presse sowie der Unterseite "Pressemitteilungen" ausgespielt.