Seite Neuigkeiten
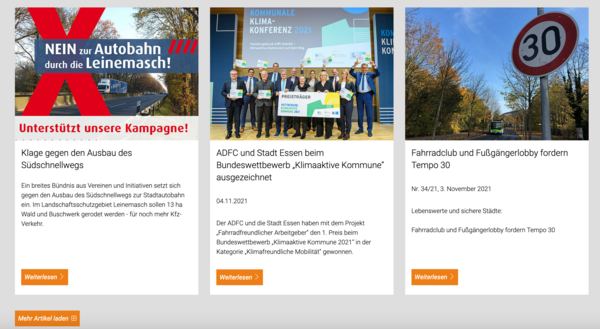
Auf dieser Seite werden im Frontend unter dem Navigationspunkt "Neuigkeiten" die ersten sechs Kacheln angezeigt. Das kann zwar je nach Endausgabegerät unterschiedlich sein (also Handy, Tablet, Laptop oder ein größerer Bildschirm), in der Regel werden aber 6 Kacheln geladen.
Die Kacheln werden chronologisch angezeigt: Das aktuellste Datum kommt zuerst. Zudem können Nachrichten als Top-News markiert werden (siehe weiter unten): Top-News werden unabhängig vom Datum zuoberst gehalten.
Die Kacheln bestehen aus dem Neuigkeiten-Bild, der Überschrift, dem Teasertext und einem orangen CTA-Button, der zum "Weiterlesen" auffordert. Unter der letzten vorgeladenen Reihe findet sich ein weiterer orangener Button "Mehr Artikel laden": hier werden so lange weitere Kacheln geladen, wie Neuigkeiten im Backend angelegt bzw. aus anderen Gliederungen importiert wurden.
Die Seite /neuigkeiten wird also dynamisch erstellt und automatisch mit den Inhalten aus dem Ordner "Artikel" - "Neuigkeiten" sowie der/den gewählten Import-Gliederungen im Konfigurator im Reiter "Newsslider" gefüllt.
Wie erstelle ich eine Neuigkeit im Backend?
Bitte folgendermaßen vorgehen:
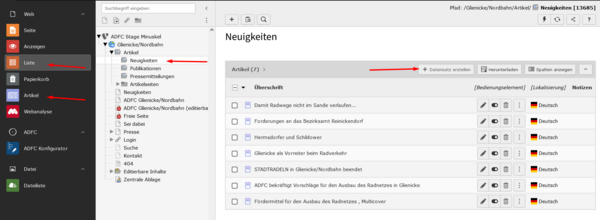
- Liste- oder Artikel-Modul auswählen
- Den Ordner "Artikel" auswählen
- Innerhalb dieses Ordners finden sich die jeweiligen Unterordner "Neuigkeiten", "Pressemitteilung" und "Publikationen"
- Den gewünschten Ordner "Neuigkeiten" auswählen und über das Plus-Symbol eine Neuigkeit = Datensatz anlegen („Datensatz erstellen“)
Achtung: Jeder Datensatz muss mit einem Titelbild versehen sein!
Ohne Titelbild kann nicht (zwischen-) gespeichert werden. Daher empfehlen wir, schon vor der Erstellung einer Neuigkeiten, Pressemitteilung oder Publikationen ein geeignetes Bild im Dateilisten-Modul hochzuladen.
Reiter "Allgemein“
Nach der Artikelerstellung verändert sich die der Arbeitsebene (rechte Spalte im TYPO3-Backend). Jetzt sind mehrere Reiter zu sehen, in denen verschiedene Aspekte des Datensatzes eingestellt und bearbeitet werden können. Im Bildschirmfoto wird eine Neuigkeit bearbeitet.
Wichtig: Sämtliche Eingaben und Änderungen in den nachfolgenden Abschnitten dieses Handbuchs treten erst nach dem Speichern des gesamten Artikels in Kraft. Sie sollten gerade komplexe Artikel bei der Erstellung regelmäßig zwischenspeichern. Nicht gespeicherte Inhalte gehen bei Log-Out, Verbindungsproblemen, längerer Abwesenheit etc. verloren!
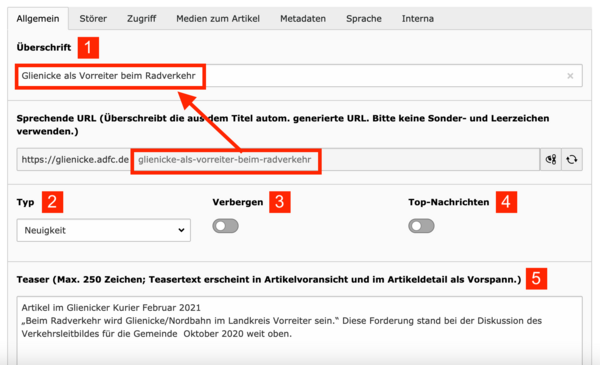
1. Überschrift
Aus der Überschrift generiert sich die URL. Die Überschrift "Glienicke als Vorreiter beim Radverkehr" generiert beispielsweise die URL https://glienicke.adfc.de/neuigkeit/glienicke-als-vorreiter-beim-radverkehr
Für die Überschrift gilt eine Zeichenbegrenzung von max. 80 Zeichen.
2. Typ
Der Typ des Datensatzes (also im Modell Sattel die Datensätze "Neuigkeiten", "Pressemitteilung" und "Publikationen") wird automatisch ausgefüllt. Wir befinden uns im Ordner "Neuigkeit" und hier können nur Datensätze vom selben Typ angelegt werden.
3. Verbergen
Inhalte können auch im ersten Schritt angelegt und mit der Verbergen-Funktion „nicht gleich“ veröffentlicht werden. Dazu den Regler „Verbergen:“ aktivieren.
4. Top-Nachrichten
Die Nachricht kann als Top-Nachricht markiert werden. Das bedeutet, dass die Neuigkeit im Frontend immer an erster Stelle des Sliders und der Seite steht.
5. Teasertext
Dieser Text erscheint als Vorschau auf der Neuigkeitenübersichtsseite und ganz oben im eigentlichen Artikel.
Zeichenbegrenzung Teasertext: max. 250 Zeichen
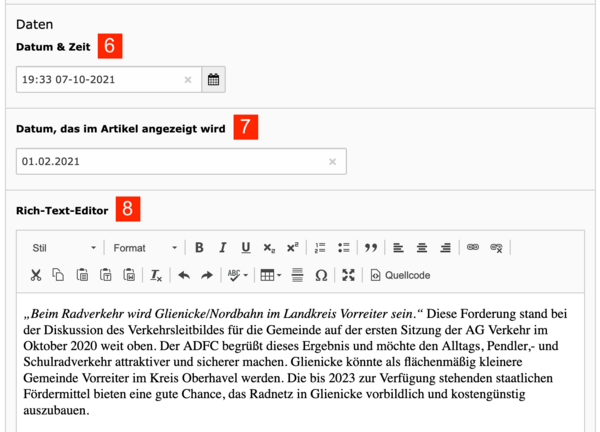
6. Datum & Zeit
In diesem Feld steht das Datum und die Uhrzeit zu der der Artikel angelegt wurde. Das Feld füllt sich automatisch. Im Frontend werden die Neuigkeiten chronologisch ausgespielt, das heißt an dieser Stelle kann die Reihenfolge beeinflusst werden. Ein zukünftiges Datum einzutragen bedeutet, dass die Neuigkeit am Anfang des Sliders und der Seite erscheinen.
7. Datum, das im Artikel angezeigt wird
Dieses Feld ist ein Freitextfeld, das im Artikel angezeigt wird. Es ist keine bestimmte Form vorgegeben: 01.11.2021 oder auch November 2021 usw. sind möglich.
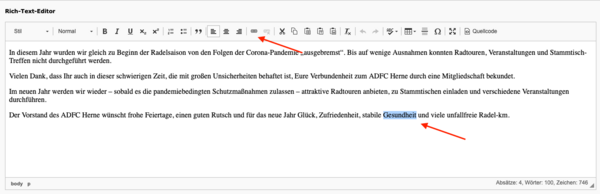
8. Rich-Text-Editor
Hier wird der eigentliche Fließtext der Neuigkeit eingetragen. Der Rich-Text-Editor bietet einige Möglichkeiten zur Formatierung des Textes, ähnlich wie z.B. Microsoft Word. Direkt über dem Fließtext befinden sich einfache Schaltflächen zum Formatieren des Textes.
Die Zeichenbegrenzung liegt bei max. 5000 Zeichen.
(Zwischen-) Überschriften einfügen
Um ein Stück Text zur Zwischenüberschrift zu machen, markieren Sie zuerst den entsprechenden Absatz. Danach klicken Sie auf das zweite Dropdown-Menü oben links.
Im Dropdown-Menü können Sie zwischen den verschiedenen Texttypen wählen. „Normal“ ist die standardmäßige Formatierung aller Fließtexte auf *.adfc.de-Websites. Für Zwischenüberschriften wählen Sie am besten Überschrift 2. Überschrift 2 ist unter Überschrift 1 angeordnet und kleiner in der Darstellung.
Gliedern Sie Ihren Text in mehrere kurze Absätze, die mit Zwischenüberschriften getrennt werden. Zwischenüberschriften erhöhen die Lesbarkeit (Nutzerfreundlichkeit) und sind wichtig zur Suchmaschinenoptimierung (SEO).
Aufzählungen
Die Nutzung von Aufzählungen in Website-Texten ist empfehlenswert. Durch Aufzählungen sind Inhalte schnell und komfortabel auf einen Blick erkennbar. In der ADFC-Gliederungswebsite können Aufzählungspunkte mit einer Darstellung als Checkbox optisch aufgewertet werden. Dazu die durch Absätze getrennten Aufzählungspunkte markieren und auf den Menüpunkt „Liste“ klicken.
Die Liste ist jetzt (wie in einem Word-Dokument) mit Aufzählungspunkten gekennzeichnet. Bitte die Aufzählungspunkte erneut markieren und dann oben links auf den Menüpunkt „Stil“ und dort auf die Kategorie „ul check icon“ klicken.
Reiter "Störer"
In eine Neuigkeit können optional auch sogenannte Störer eingebunden werden, um auf besonders interessante Themen hinzuweisen und die Nachricht auch optisch aufzuwerten.
Weitere Informationen zu Störern finden sich im Pedale-Bereich.
Beispiel für einen Störer:

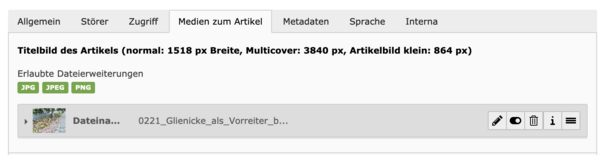
Reiter "Medien zum Artikel"
Hier werden alle Medien verwaltet, die der Neuigkeit anhängen:
- Am wichtigsten ist das Titelbild des Artikels. Die Abmessungen belaufen sich auf 1518 px Breite. Erlaubte Dateierweiterungen sind JPG, JPEG und PNG. Es handelt sich um ein Pflichtfeld, d.h. die Neuigkeit kann nicht ohne Bild (zwischen-) gespeichert werden. Es empfiehlt sich also, zunächst ein Bild mit 1518 px Breite in der Dateiliste hochzuladen.
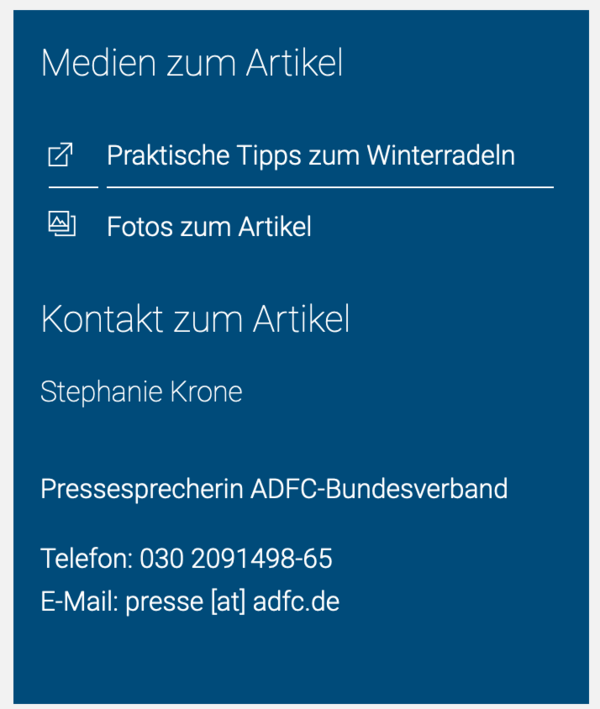
- Ebenfalls hilfreich ist der Abschnitt "Medien zum Artikel: Zugehörige Dateien": Wird hier eine Datei hochgeladen, wird im Frontend eine blaue Box generiert, in der Nutzer zugehörige PDF, Bilder etc. herunterladen können.
Neuigkeiten anderer Gliederungen anzeigen lassen
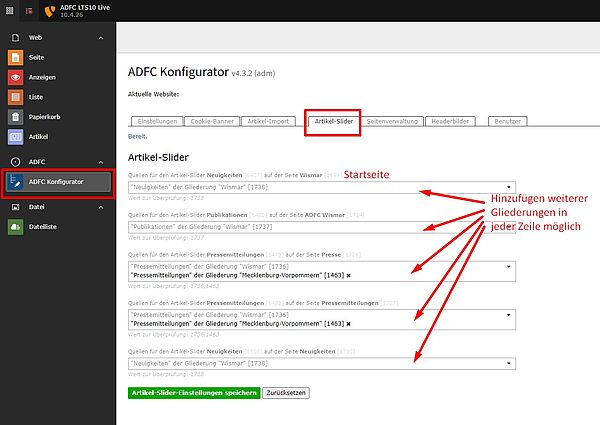
Im Reiter Artikelslider kann festgelegt werden, welche Beiträge aus welchen Quellen (Gliederungen) in den einzelnen Slidern auf der Website ausgespielt werden sollen. Das bietet sich zum Beispiel an, wenn man selbst nicht so häufig neue Inhalte veröffentlicht oder dem Lesenden Neuigkeiten bieten möchte, die über die eigene Gliederung hinaus gehen.
Es ist also möglich sowohl eigene Beiträge als auch Beiträge anderer Gliederungen (über alle Ebenen) anzeigen zu lassen.
Die Bedienoberfläche für diese Funktion wurde im März 2022 verbessert.
Die eigene Gliederung ist standardmäßig als Quelle eingetragen und kann nicht gelöscht werden. Andere Quellen können über einen Klick in das jeweilige Feld gesucht und hinzugefügt werden.
Sobald die Änderungen unter "Artikel-Slider-Einstellungen speichern" abgespeichrt sind, werden sie im Frontend sichtbar.
Es gibt 3 verschiedene "Artikelslider":
- Neuigkeiten: findeen sich auf der Startseite und auf der Seite Aktuelles sowie der Unterseite "Neuigkeiten".
- Publikationen: dieser Slider mit Veröffentlichungen findet sich auf der Seite "ADFC Beispielgliederung".
- Pressemitteilungen: PM´s werden als Slider auf der Seite Presse sowie der Unterseite "Pressemitteilungen" ausgespielt.
Neuigkeiten, Publikationen, Pressemitteilungen
In ADFC-Sattel-Websites kann es - wie oben bereits erwähnt - bis zu drei Arten von redaktionellen Texten geben. Es handelt sich dabei um Datensätze, die an unterschiedlichen Stellen der Webseite ausgespielt werden können. Diese Datensätze werden alle auf die gleiche Weise erstellt, editiert und gepflegt.
- Neuigkeiten (Ordner "Artikel" --> Ordner "Neuigkeiten")
- Publikationen (Ordner "Artikel" --> Ordner "Publikationen")
- Pressemitteilung (Ordner "Artikel" --> Ordner "Pressemitteilungen")
Inhaltliche Hinweise zum Erstellen redaktioneller Website-Texte
Einbettung von externen Links zu ADFC-fremden Inhalten
Externe Links zu Partnern oder externe Links auf ADFC-fremde Seiten werden direkt im Fließtext gezeigt. Dazu einfach eine gültige Web-URL in den Rich Text Editor eingeben, diese wird im Frontend automatisch als klickbarer Link gekennzeichnet.
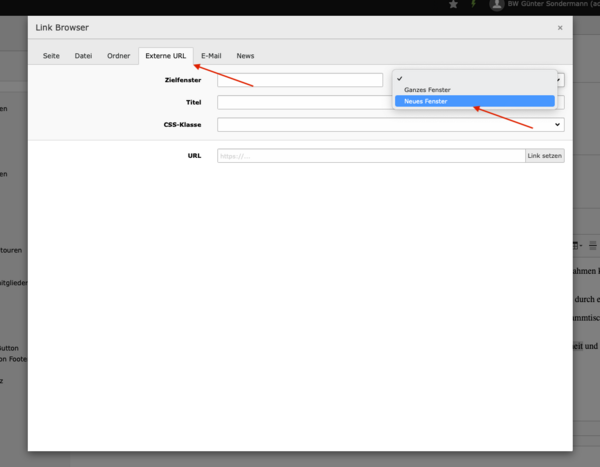
Um die Links in einem neuen Tab oder Fenster zu öffnen, wie folgt vorgehen:
- Den Text, der verlinkt werden soll im Rich-Text-Editor markieren.
- Auf das Ketten-Icon klicken.
- Es öffnet sich ein Pop-Up.
- Auf den Reiter "Externe Links" klicken.
Spickzettel für Redaktion
Der ADFC Berlin hat einen "Spickzettel" für das Schreiben von Artikeln für die Website ausgearbeitet und zur Verfügung gestellt: In 5 Schritten zu einem guten Website-Artikel.
Daran kann sich jede Gliederung orientieren.
Gendergerechte Sprache
Frauen und Männer werden in Texten und Bildern im ADFC als eigenständige, gleichberechtigte und gleichwertige Personen sichtbar. Beim Schreiben von zur Veröffentlichung bestimmten Texten nutzen wir dazu eine der beiden folgenden Varianten:
Genderstern oder Genderdoppelpunkt
- Genderstern: Der ADFC vertritt alle Radfahrer*innen.
- Der ADFC vertritt alle Radfahrer:innen.
Paarform:
- Der ADFC vertritt alle Radfahrerinnen und Radfahrer
Unsere Texte sollen gut zu lesen sein. Dazu formulieren wir um und schreiben zum Beispiel „Wer Rad fährt, sollte…“ statt „Der*die Radfahrende sollte …“. Oder wir nutzen zur Abwechslung auch geschlechtsneutrale Begriffe wie Mitglied, Tourenleitung oder Fachkraft.
SEO
Durch SEO (engl. „Search Engine Optimization“) werden Webseiteninhalte so optimiert, dass sie z.B. bei Google-Suchen leichter gefunden werden können. Ein SEO-Text ist ein suchmaschinenoptimierter Text, der so gestaltet wurde, dass er von Suchmaschinen schnell und einfach verarbeitet werden kann und vom Algorithmus als besonders wichtig für ein bestimmtes Thema oder Keyword eingestuft wird.
Hauptziel von SEO-Texten ist sogenannte organische (also über die unbezahlte Suche gewonnene) Besucher aus der Suchmaschinen-Suche heraus zu gewinnen.
An welchen Stellen im Typo3 Backend Suchmaschinenoptimierung angewendet werden kann, lässt sich im Typo3-SEO-Leitfaden nachlesen.